Tools for tag "Color"
 Added Jan 2020Go to 0to255
Added Jan 2020Go to 0to255 Added Jan 2020Go to Accessible Brand Colors
Added Jan 2020Go to Accessible Brand Colors
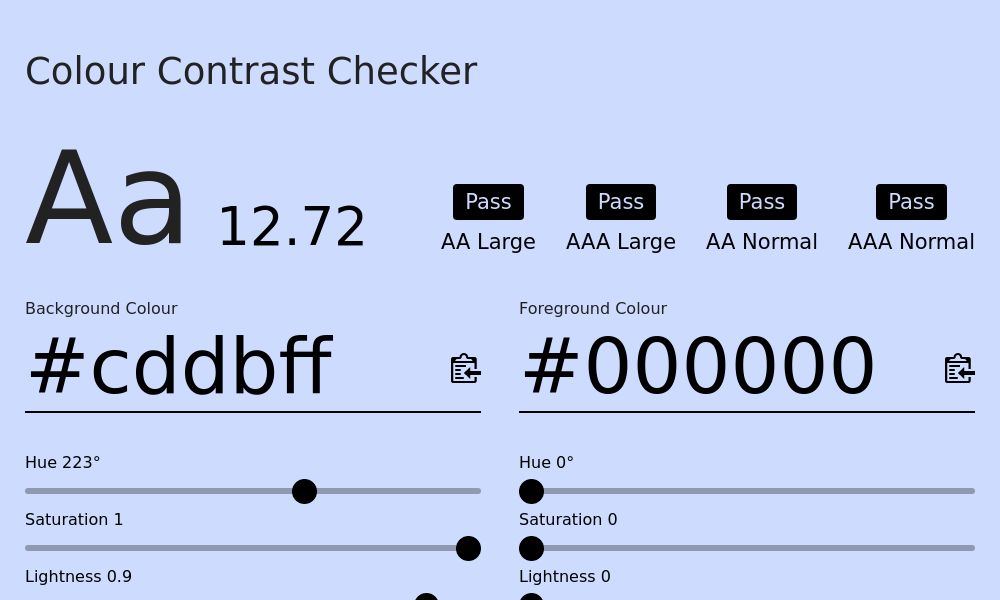
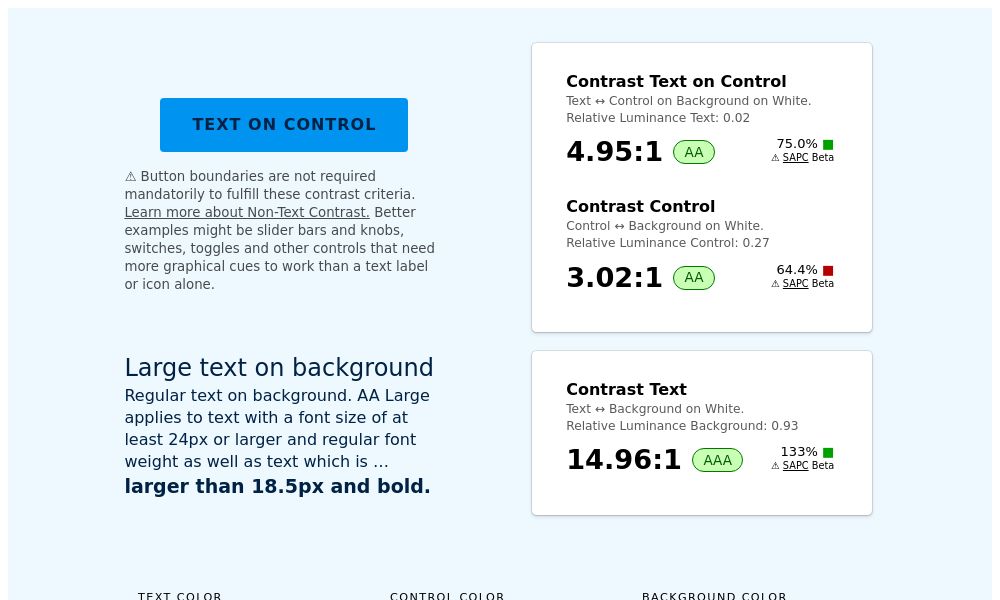
Accessible color contrast checker
Check color contrast combinations and simulate color vision deficiencies against (WCAG) standards.
Added Oct 2020Go to Accessible color contrast checker
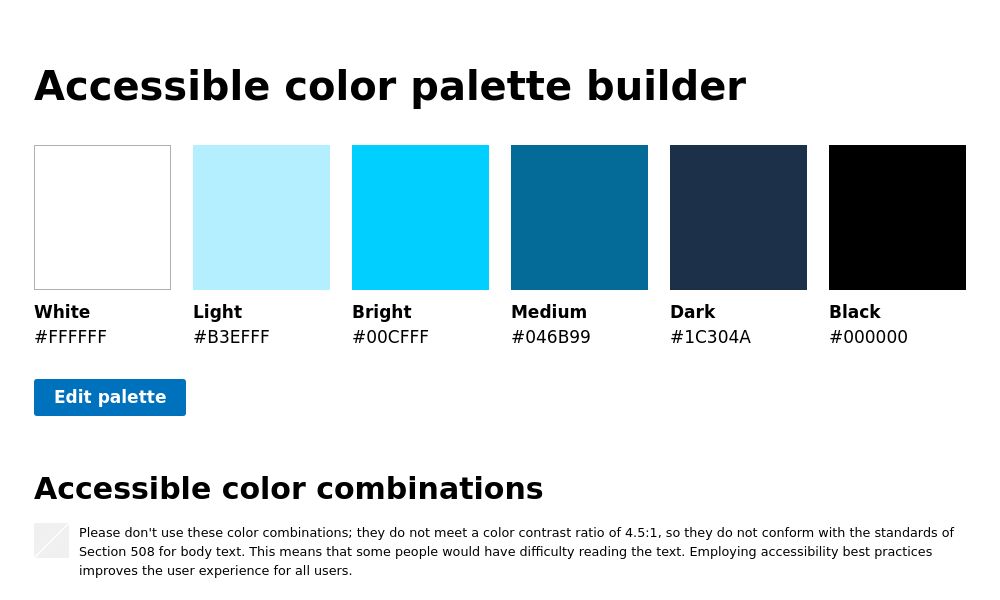
Accessible color palette builder
Create color palettes with combinations that conform with accessibility standards.
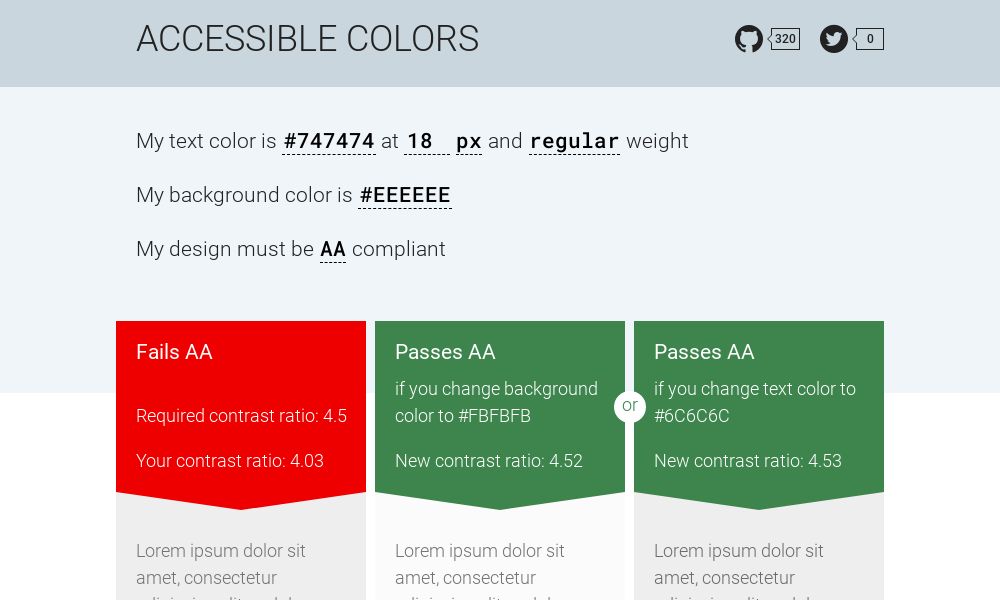
Added Mar 2020Go to Accessible color palette builder Added Jan 2020Go to Accessible colors
Added Jan 2020Go to Accessible colors
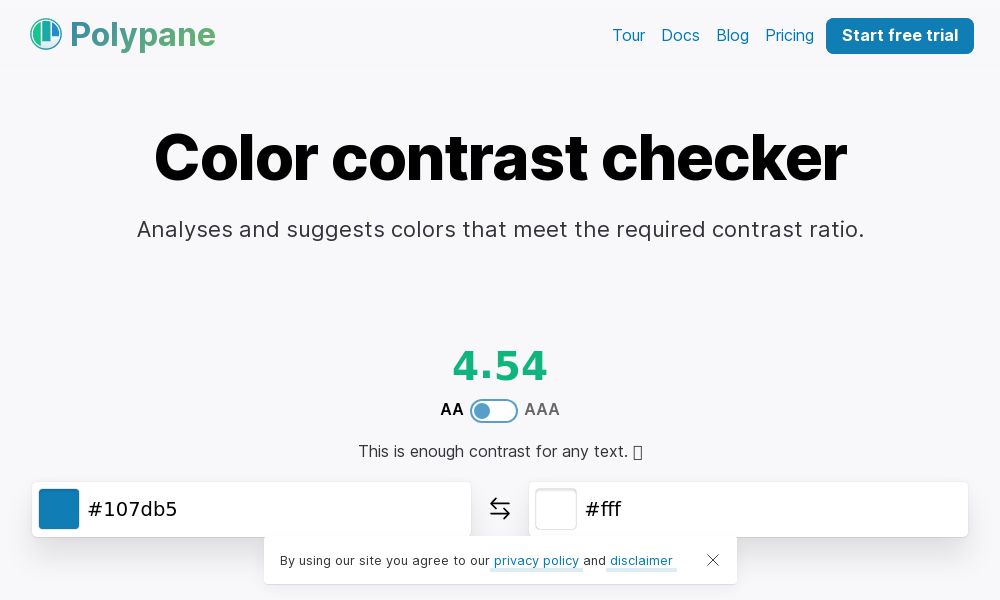
Color contrast checker
Quickly check the contrast between colors and get suggestions for better colors
Added Mar 2020Go to Color contrast checker
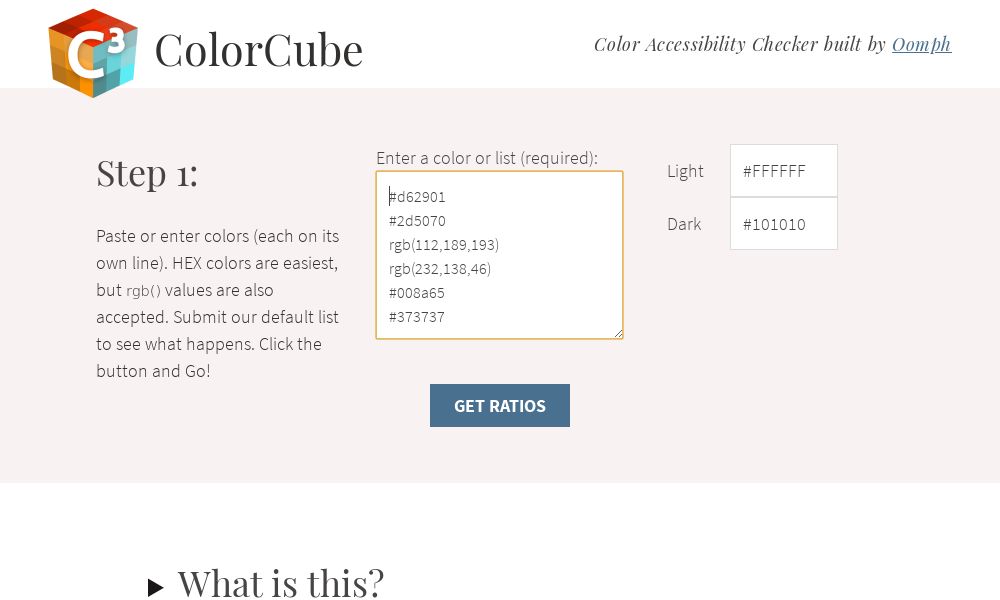
Color Cube
Evaluate an entire brand color palette for WCAG 2.1 compliance and adjust on the fly with the HSL color model
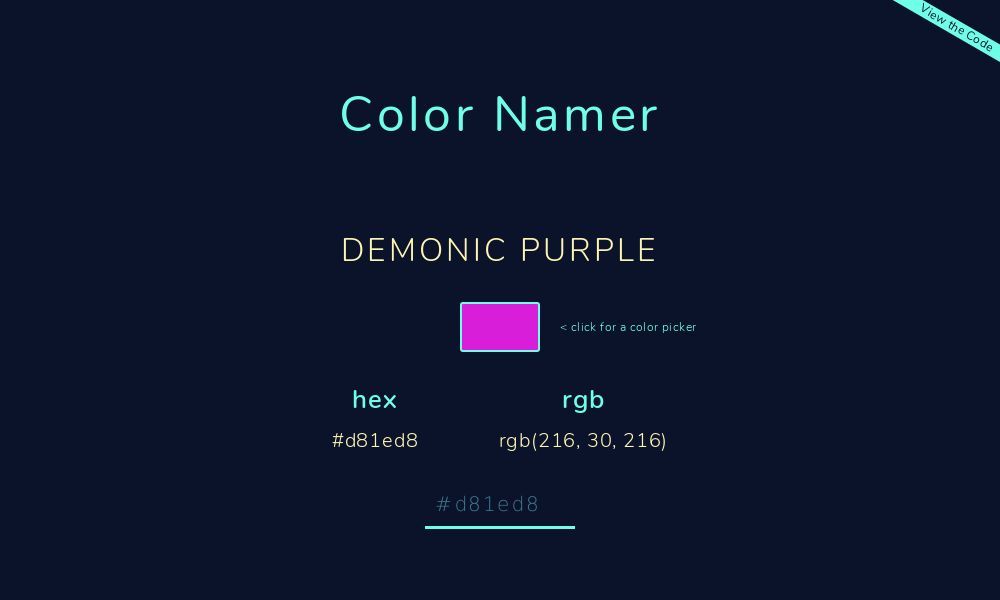
Added Mar 2020Go to Color Cube Added Feb 2020Go to Color Namer
Added Feb 2020Go to Color Namer Added Jan 2020Go to Color schemes generator
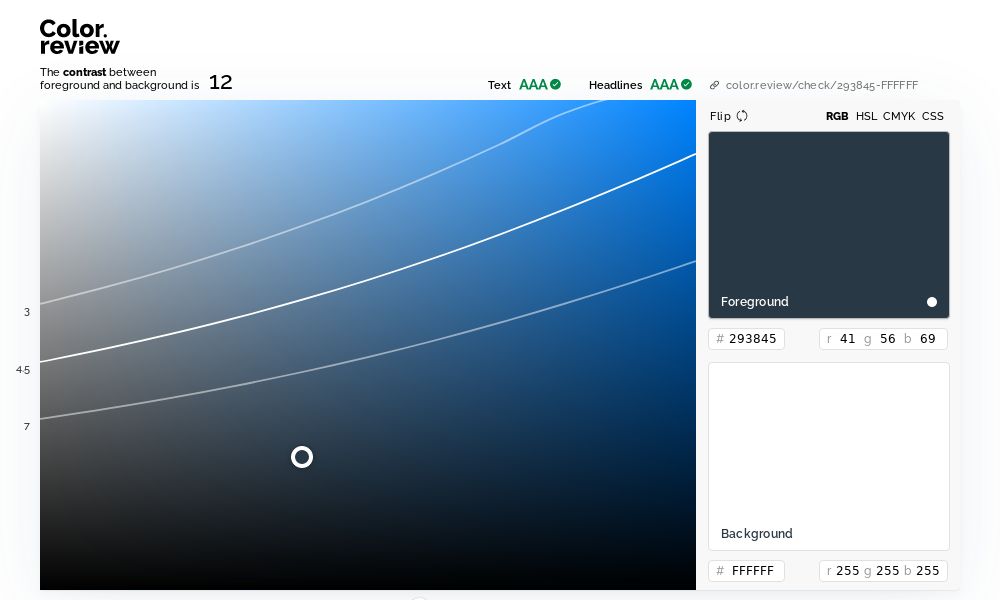
Added Jan 2020Go to Color schemes generator Added Dec 2019Go to Color.review
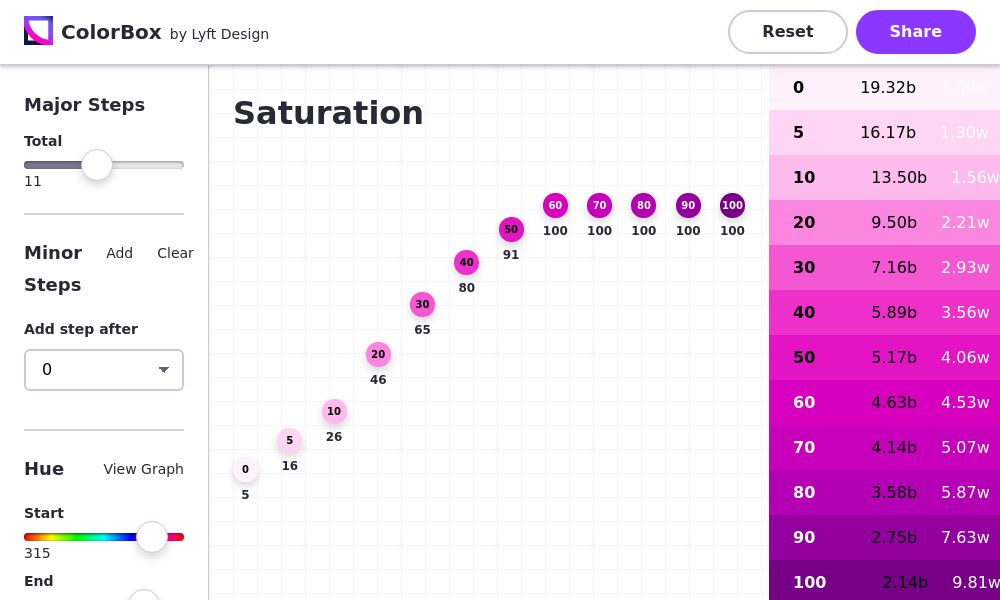
Added Dec 2019Go to Color.review Added Mar 2020Go to ColorBox
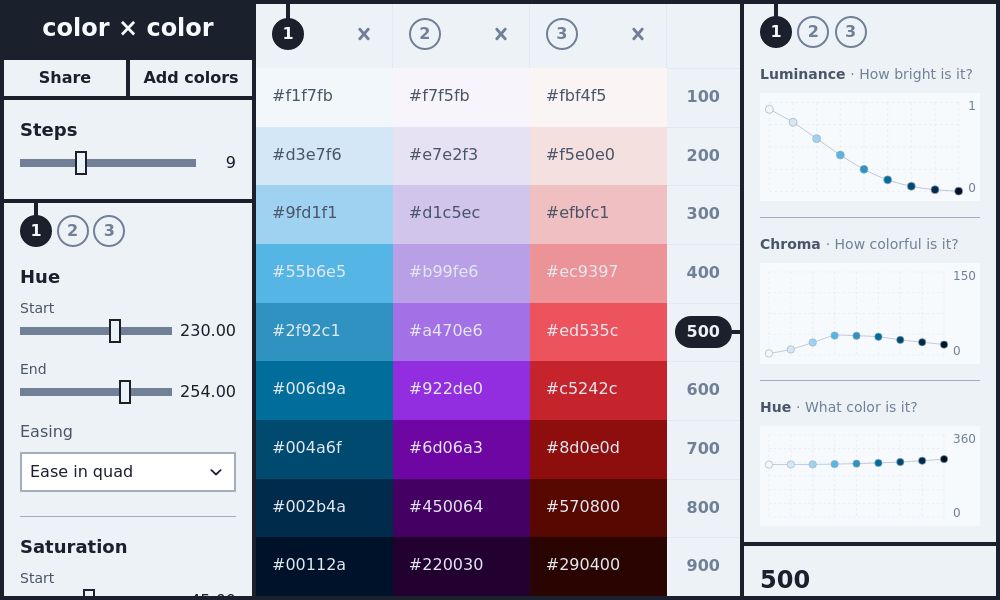
Added Mar 2020Go to ColorBox Added Mar 2020Go to color × color
Added Mar 2020Go to color × color Added Feb 2020Go to Colouris
Added Feb 2020Go to Colouris Added Jan 2020Go to Contrast Checker
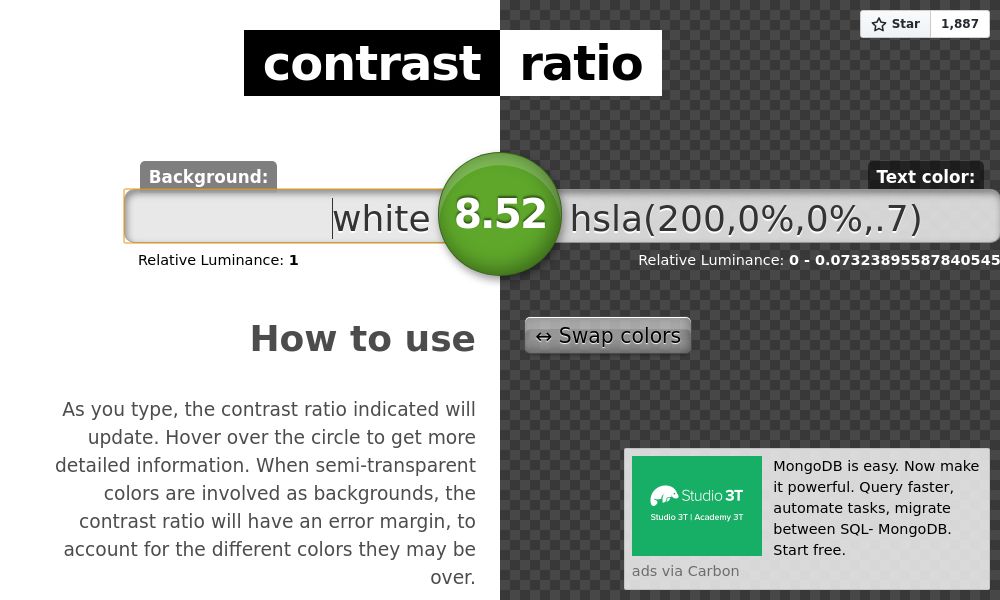
Added Jan 2020Go to Contrast Checker Added Jan 2020Go to Contrast ratio
Added Jan 2020Go to Contrast ratio Added Jan 2020Go to contrast.crgeary.com
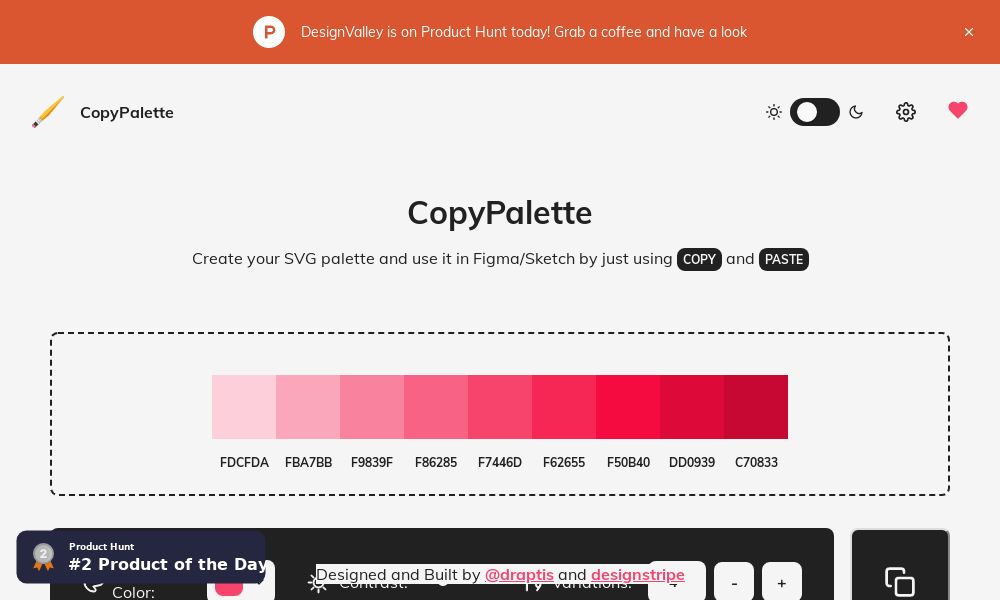
Added Jan 2020Go to contrast.crgeary.com Added Jan 2020Go to CopyPalette
Added Jan 2020Go to CopyPalette
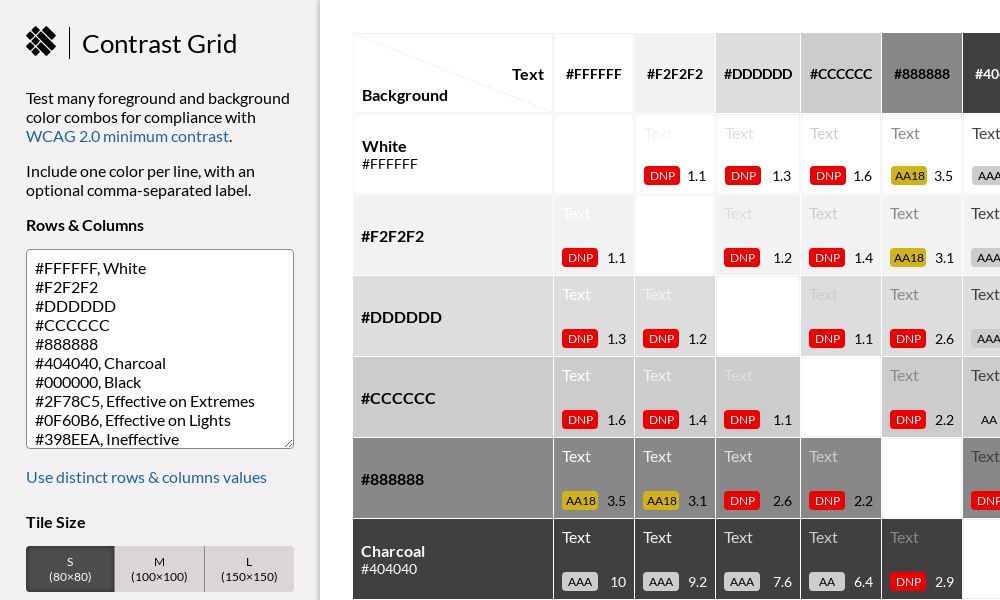
Eightshapes Contrast Grid
Test many foreground and background color combos for compliance with WCAG 2.0 minimum contrast.
Added Jan 2020Go to Eightshapes Contrast Grid
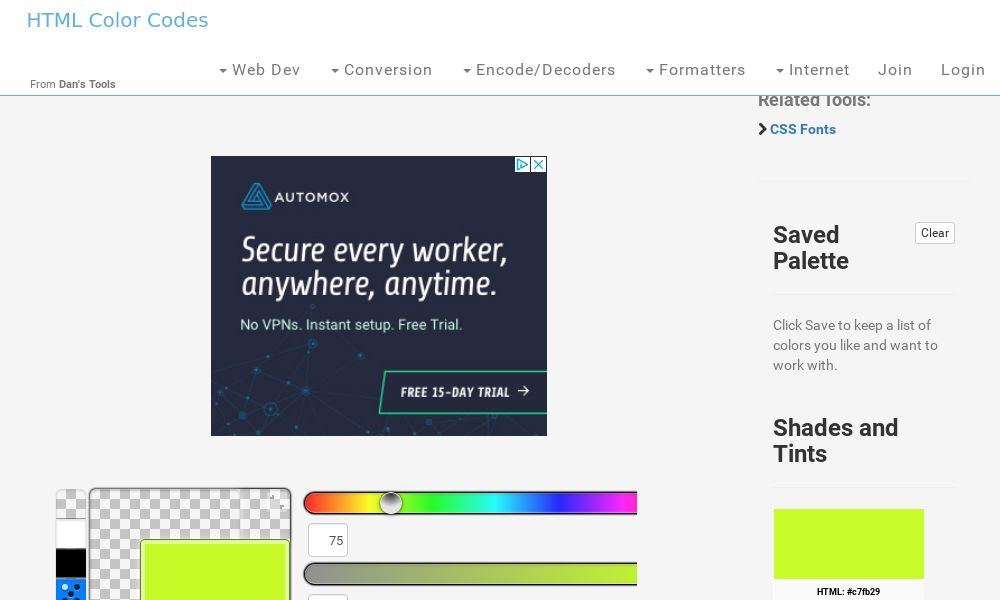
HTML Color Codes
Get HTML color codes, Hex color codes, RGB and HSL values with our color picker, color chart and HTML color names.
Added Oct 2020Go to HTML Color Codes Added Feb 2020Go to khroma
Added Feb 2020Go to khroma
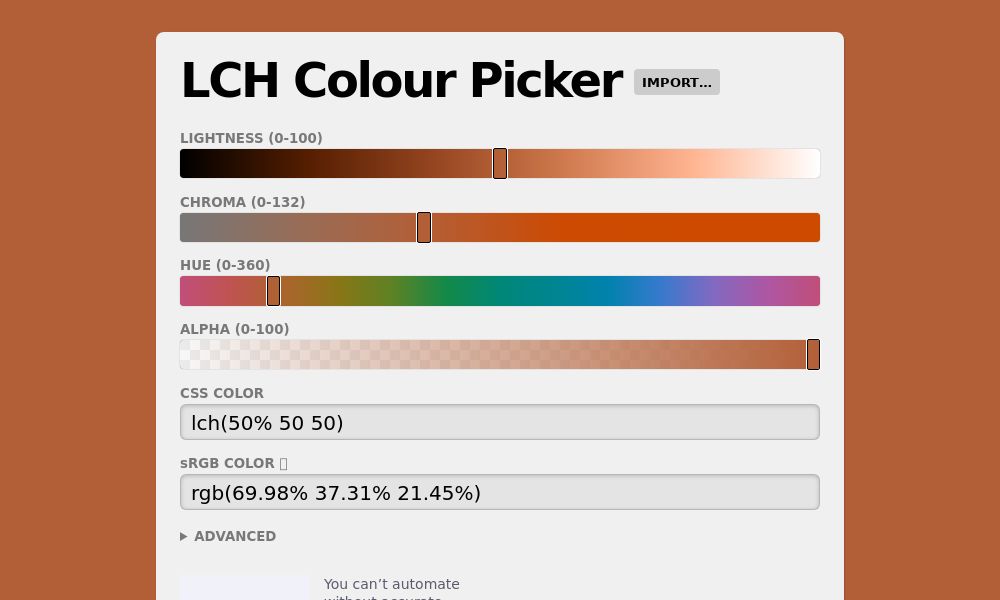
LCH Colour Picker
Picke a color from the larger, perceptually uniform LCH (“Lightness Chroma Hue”) color space
Added Apr 2020Go to LCH Colour Picker Added Feb 2020Go to MyColorSpace
Added Feb 2020Go to MyColorSpace Added Mar 2020Go to SassMe
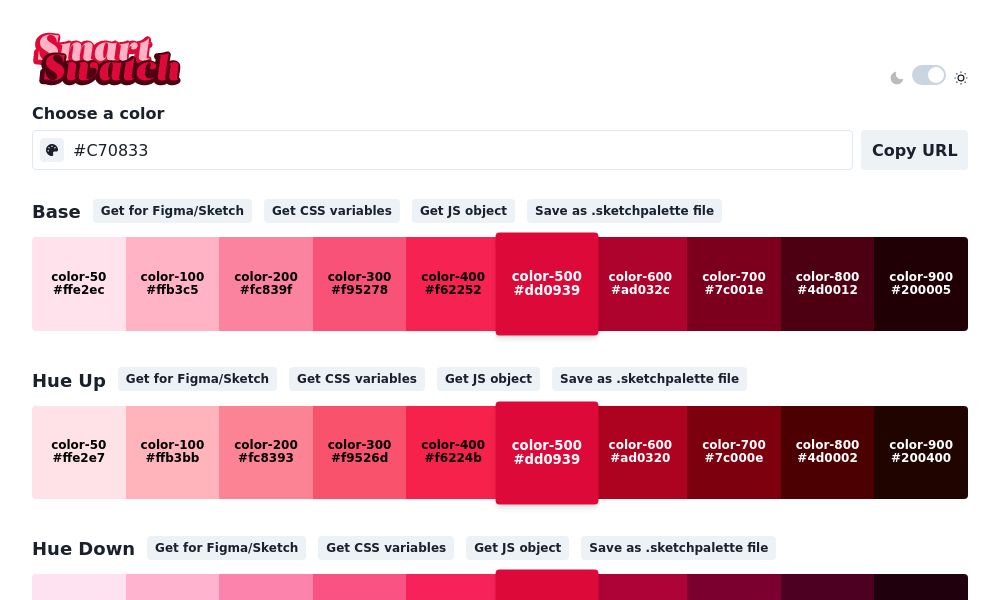
Added Mar 2020Go to SassMe Added Jan 2020Go to Smart Swatch Generator
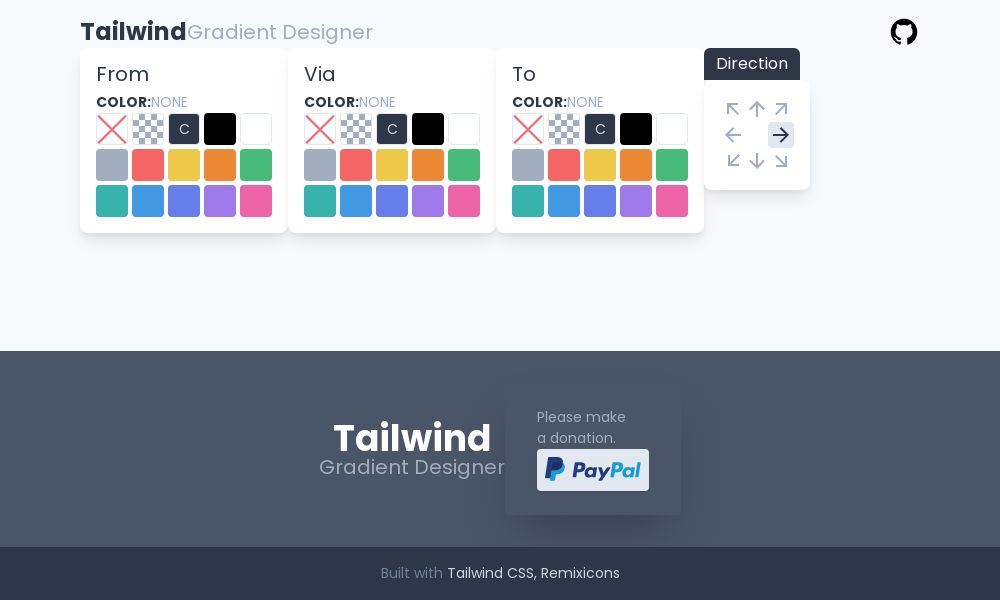
Added Jan 2020Go to Smart Swatch Generator Added Aug 2020Go to Tailwind Gradient Designer
Added Aug 2020Go to Tailwind Gradient Designer Added Jan 2020Go to Tint & Shade Generator
Added Jan 2020Go to Tint & Shade Generator
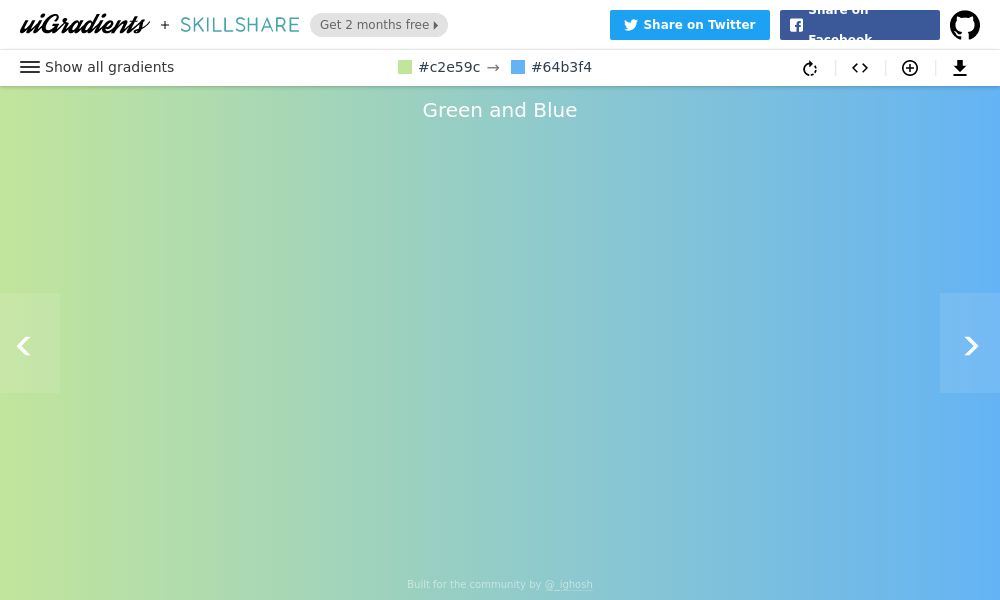
uiGradients
Choose a linear CSS gradient from large collection of popular and pretty gradients
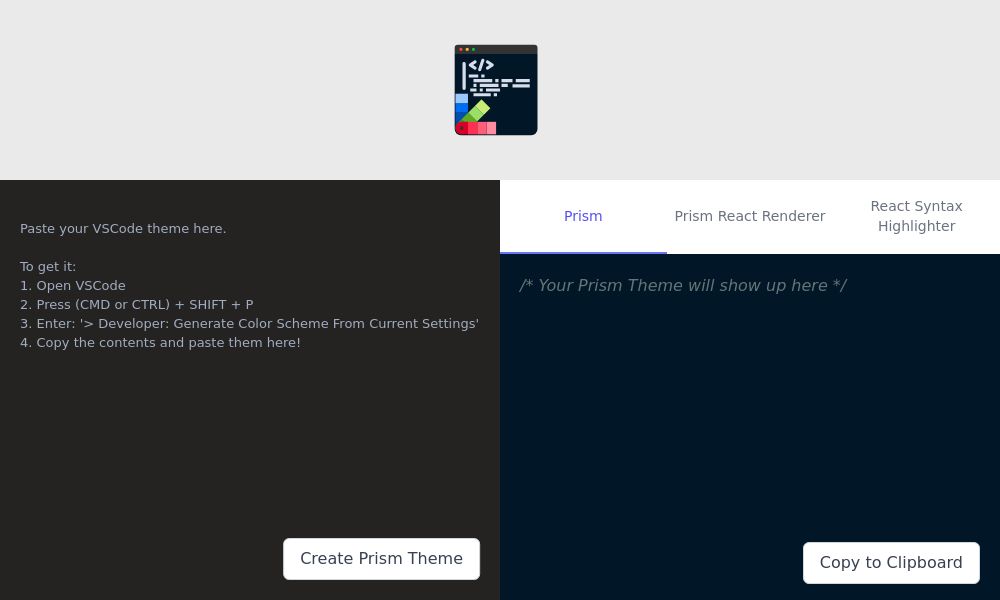
Added Feb 2020Go to uiGradients Added Sep 2020Go to VSCode prism theme converter
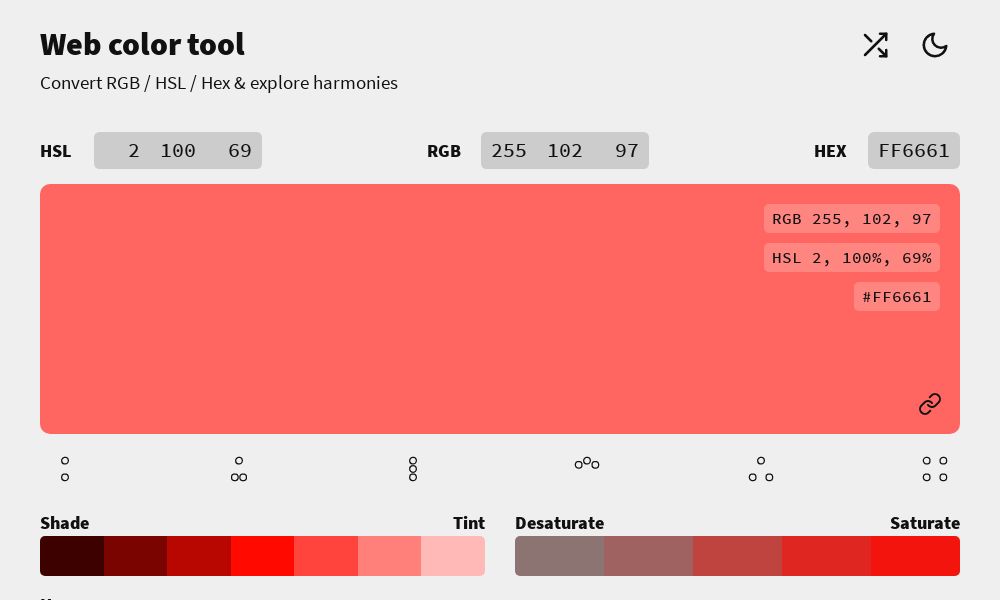
Added Sep 2020Go to VSCode prism theme converter Added Feb 2020Go to Web Color Tool
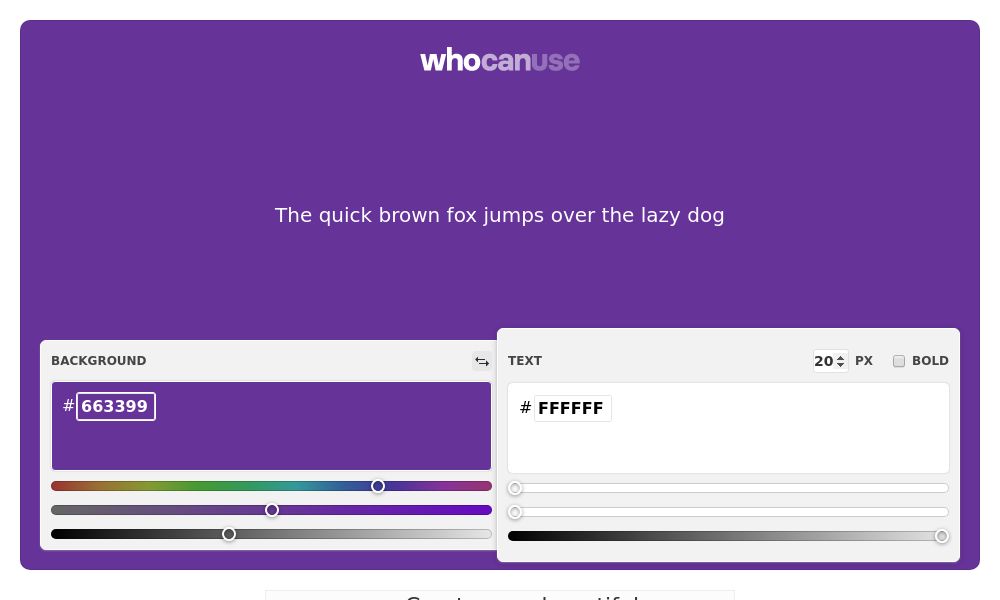
Added Feb 2020Go to Web Color Tool Added Dec 2019Go to WhoCanUse
Added Dec 2019Go to WhoCanUse