Tools for tag "CSS"
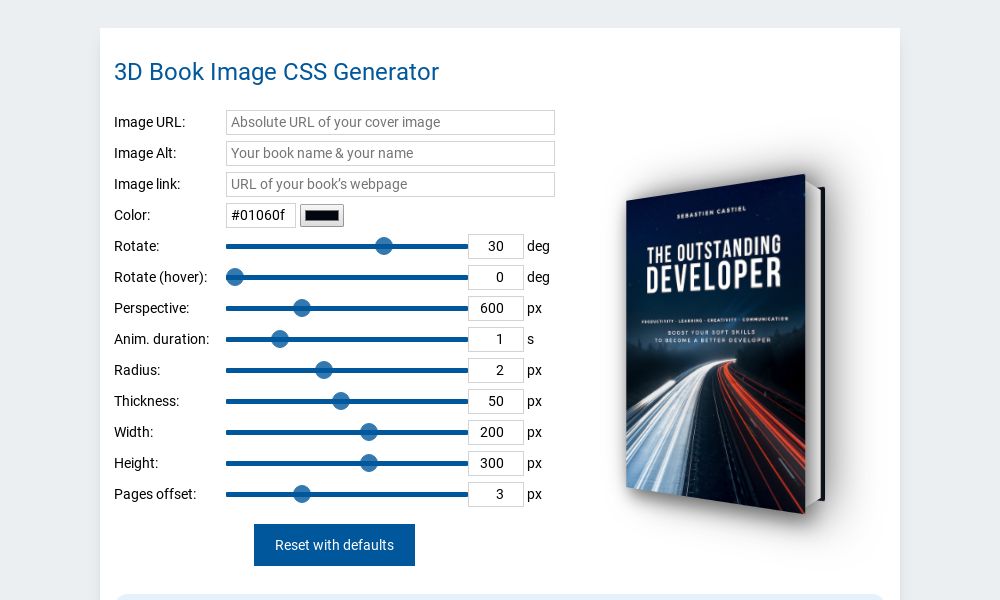
 Added Jul 2020Go to 3D Book Image CSS Generator
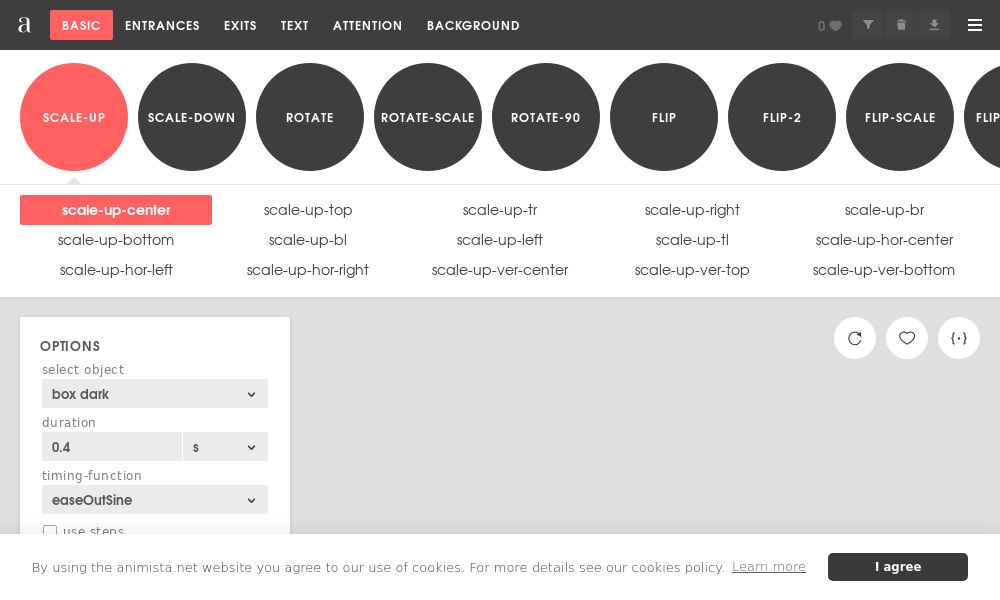
Added Jul 2020Go to 3D Book Image CSS Generator Added Mar 2020Go to Animista
Added Mar 2020Go to Animista Added Apr 2020Go to BEM Cheat Sheet
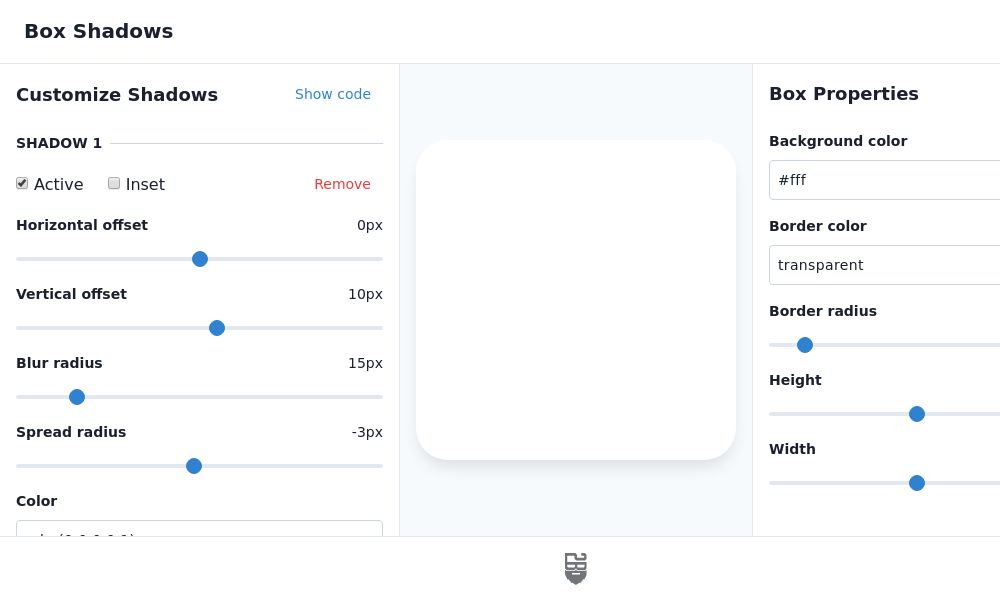
Added Apr 2020Go to BEM Cheat Sheet Added Jul 2020Go to Box Shadows
Added Jul 2020Go to Box Shadows Added Feb 2020Go to Browser Default Styles
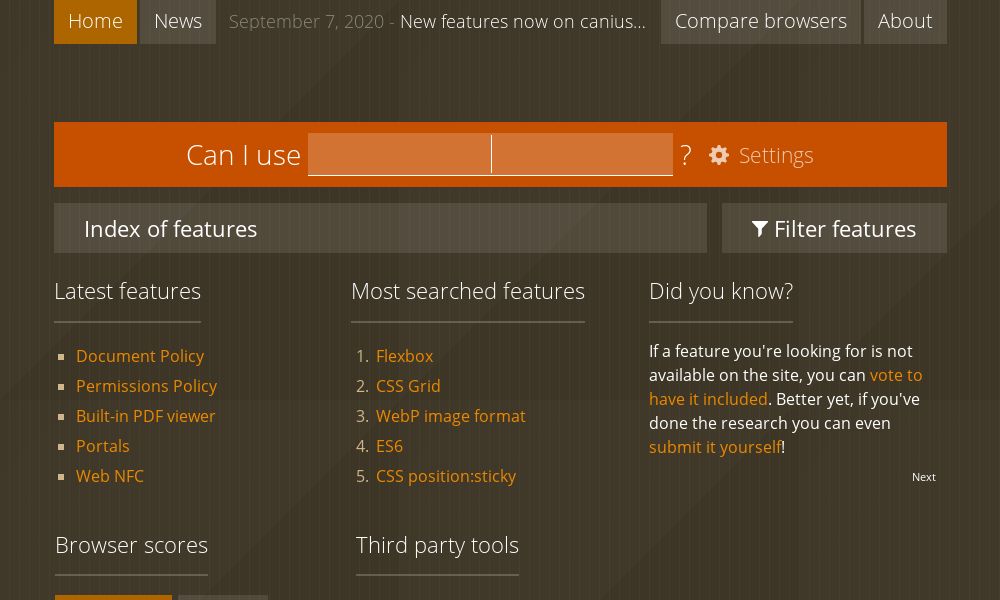
Added Feb 2020Go to Browser Default Styles Added Jan 2020Go to Can I Use
Added Jan 2020Go to Can I Use Added Dec 2019Go to Clippy
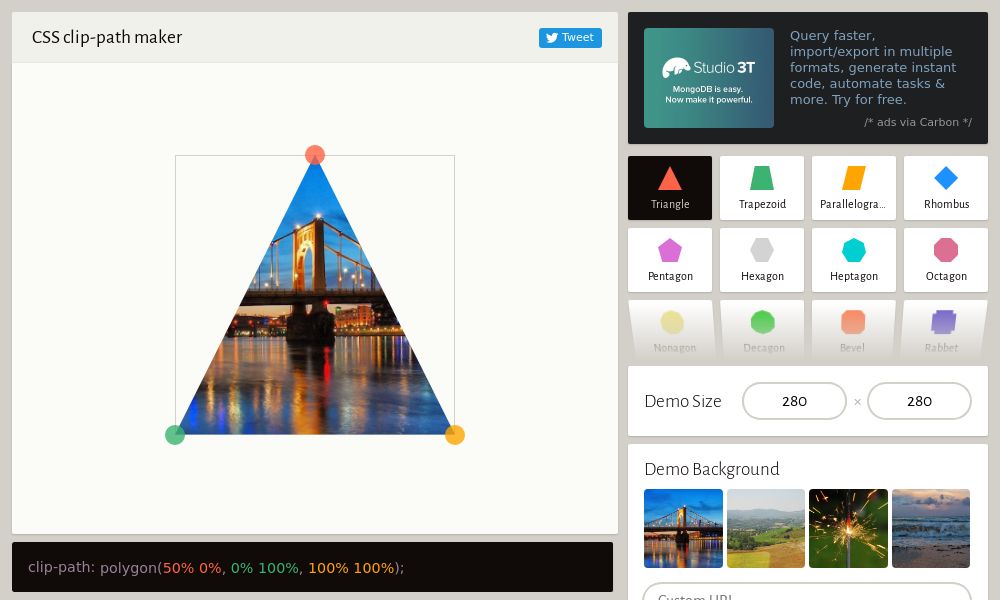
Added Dec 2019Go to Clippy
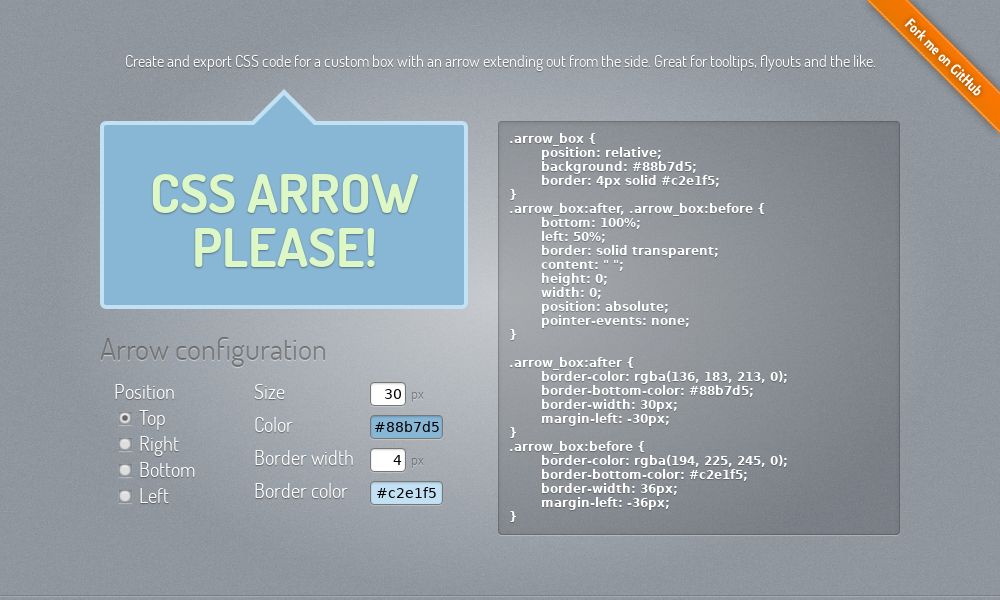
CSS Arrow Please
Create and export CSS code for a custom box with an arrow extending out from the side.
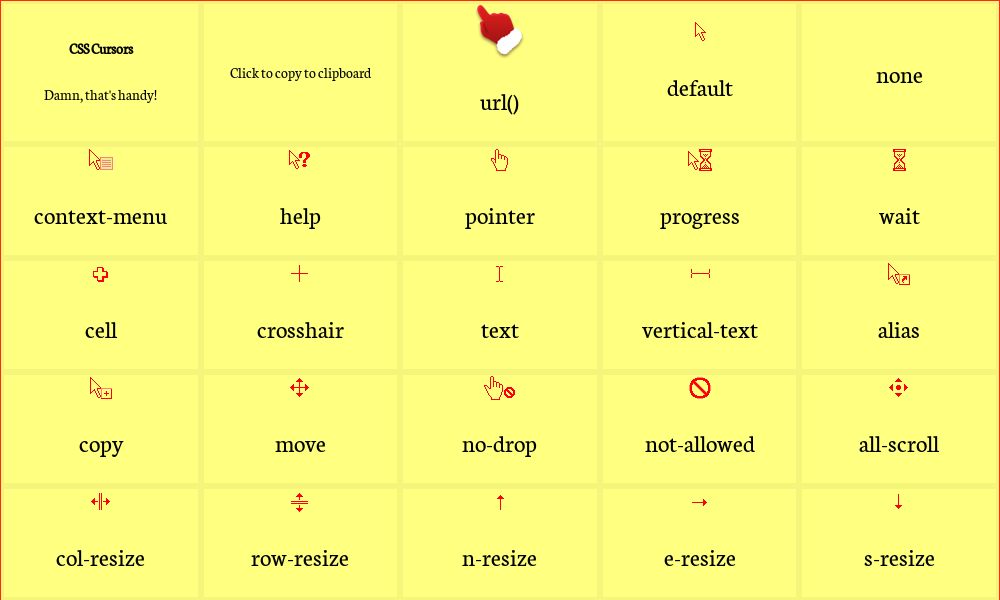
Added Mar 2020Go to CSS Arrow Please Added Dec 2019Go to CSS Cursors
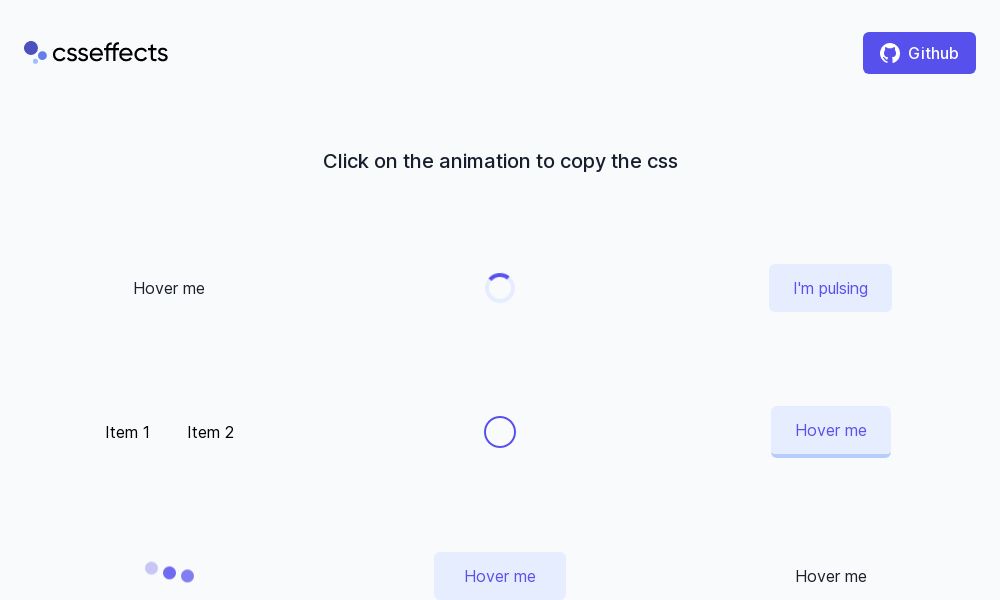
Added Dec 2019Go to CSS Cursors Added Jul 2020Go to CSS Effects
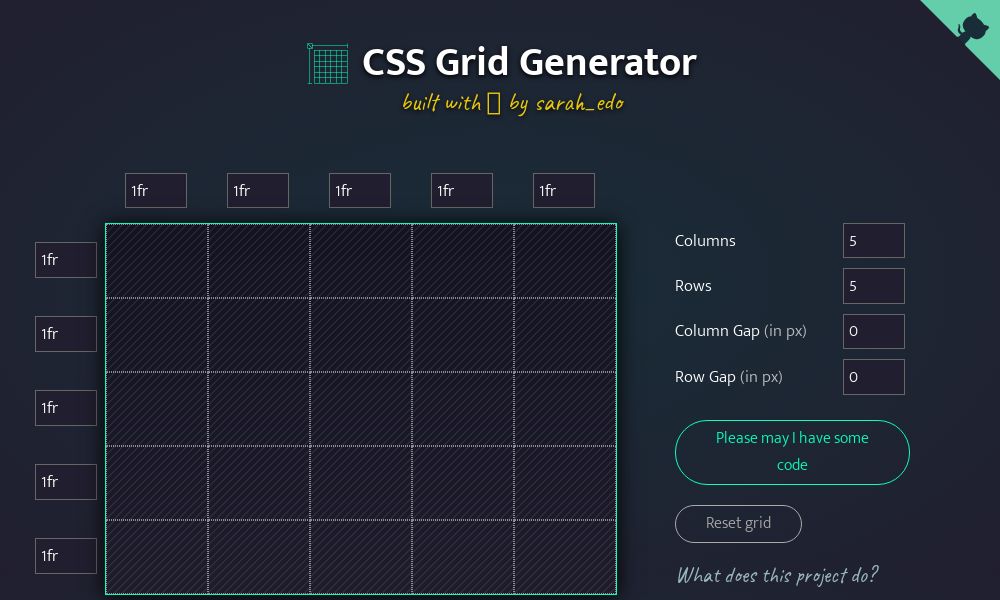
Added Jul 2020Go to CSS Effects Added Dec 2019Go to CSS Grid Generator
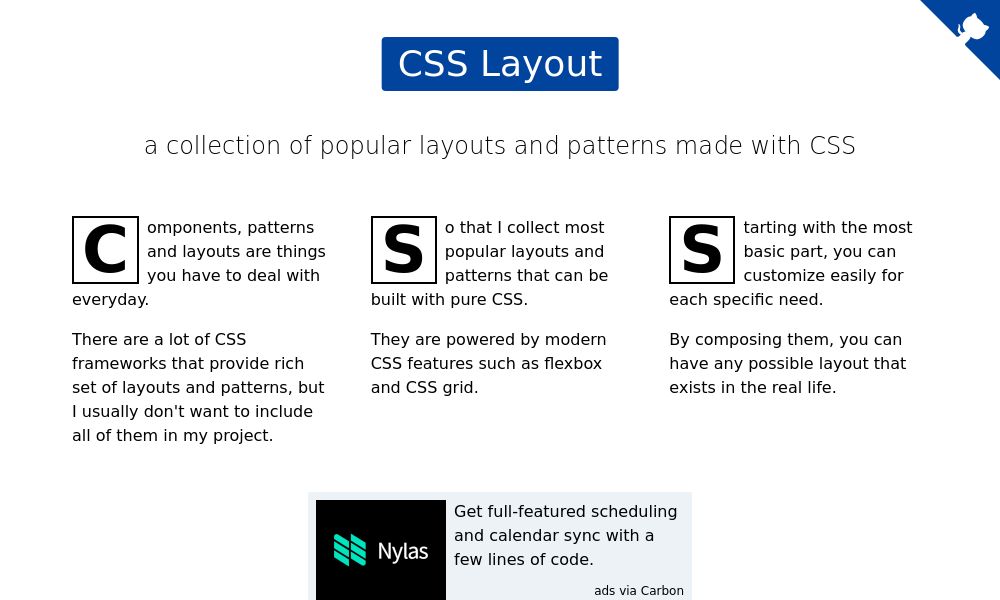
Added Dec 2019Go to CSS Grid Generator Added May 2020Go to CSS Layout
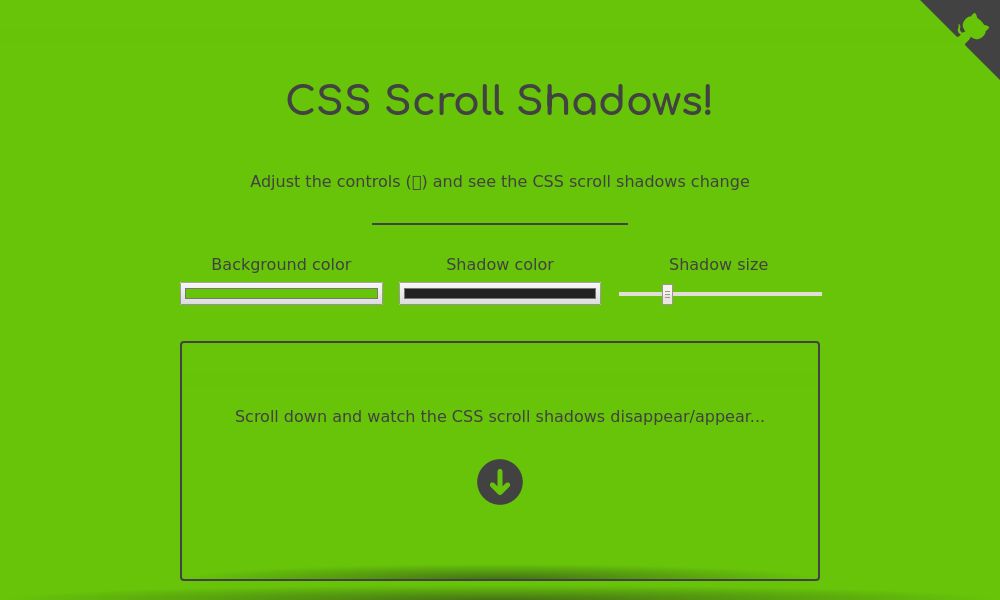
Added May 2020Go to CSS Layout Added Dec 2019Go to CSS Scroll Shadows
Added Dec 2019Go to CSS Scroll Shadows Added Feb 2020Go to CSS specificity calculator
Added Feb 2020Go to CSS specificity calculator
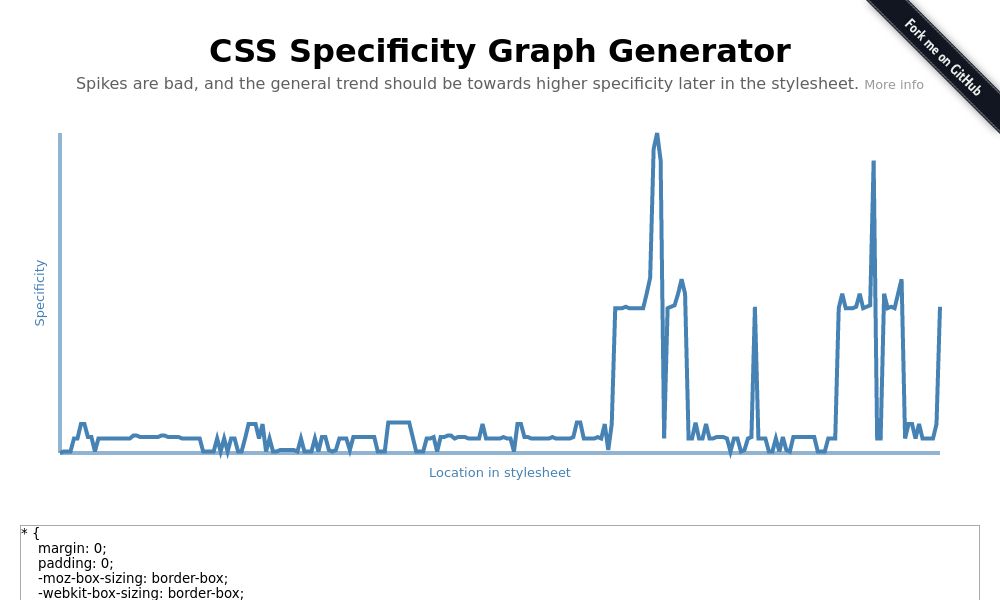
CSS Specificity Graph Generator
Generate an interactive line graph showing the specificity in your stylesheet
Added Feb 2020Go to CSS Specificity Graph Generator Added Dec 2019Go to CSS Stats
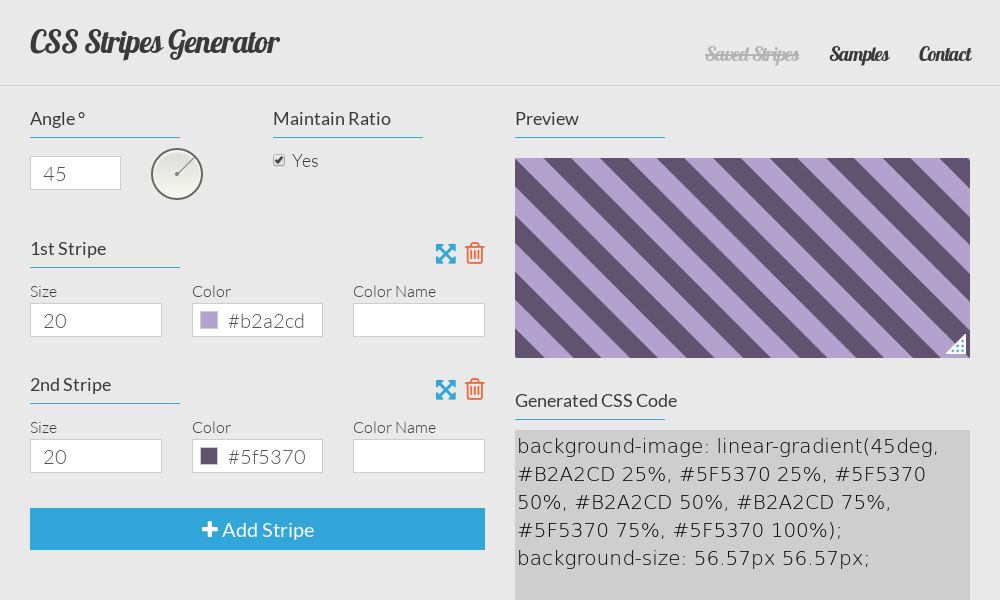
Added Dec 2019Go to CSS Stats Added Jan 2020Go to CSS Stripes Generator
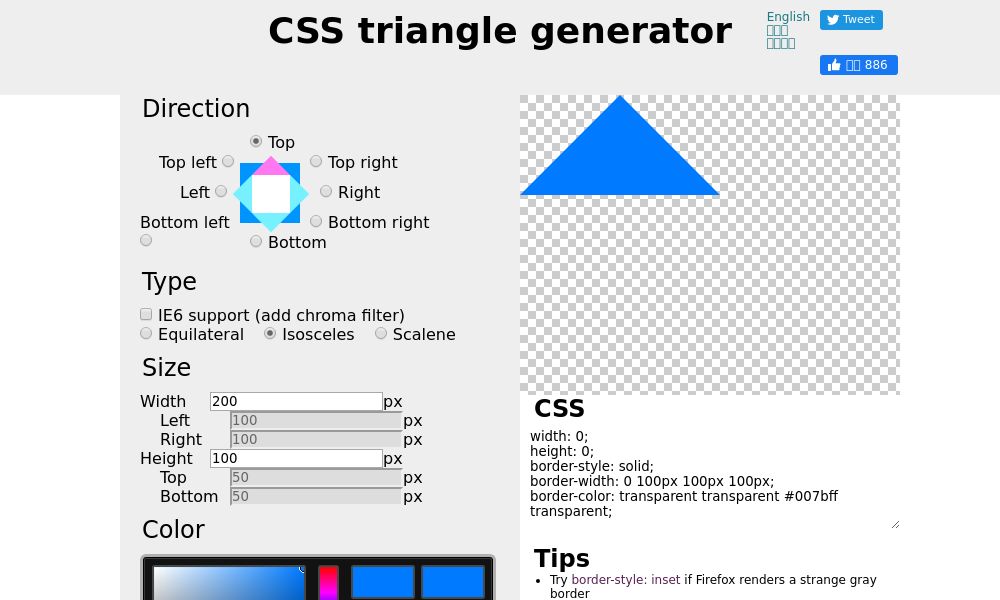
Added Jan 2020Go to CSS Stripes Generator Added Dec 2019Go to CSS Triangle Generator
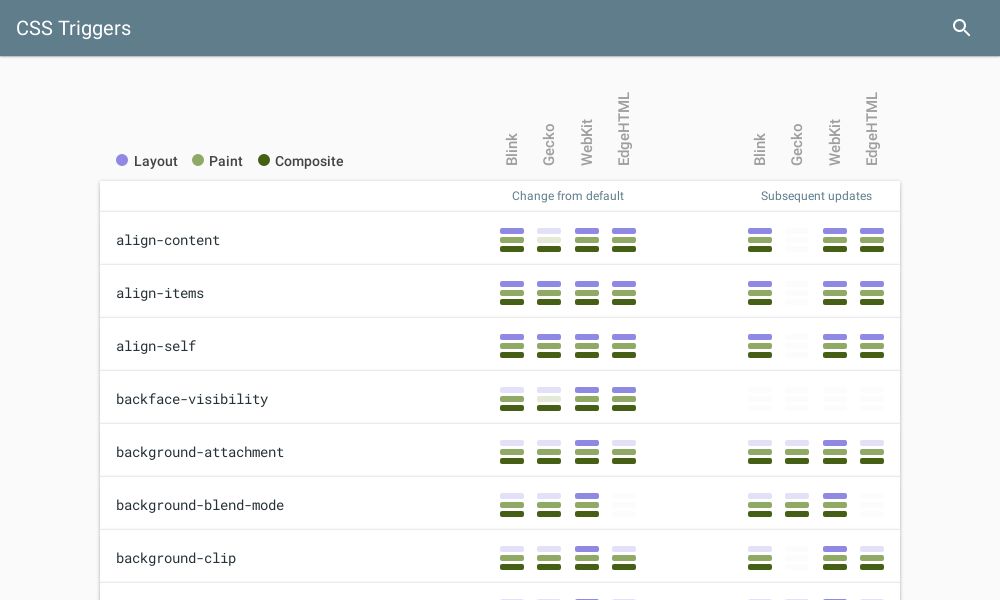
Added Dec 2019Go to CSS Triangle Generator Added Jan 2020Go to CSS Triggers
Added Jan 2020Go to CSS Triggers Added Feb 2020Go to CSS values
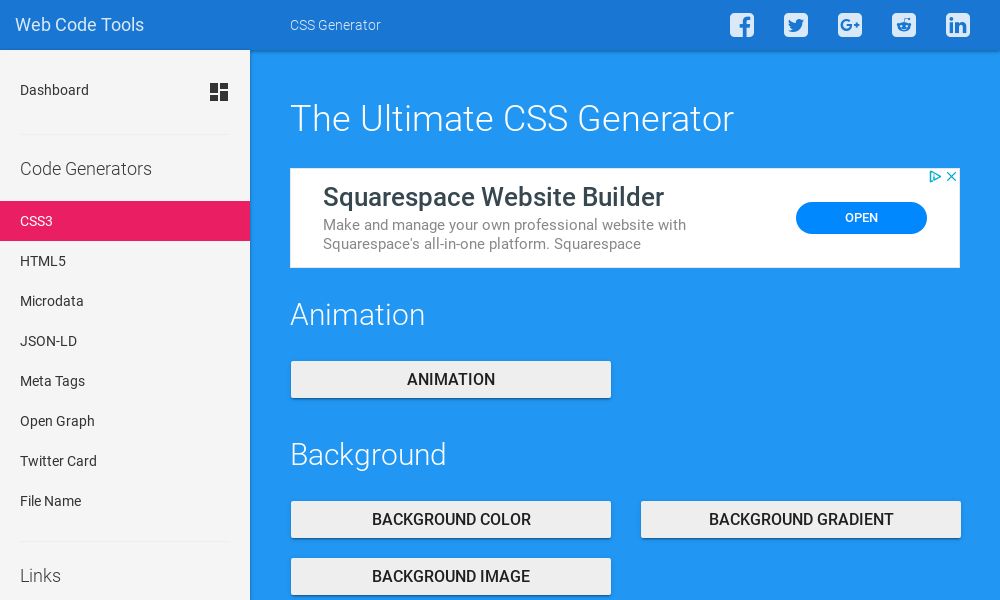
Added Feb 2020Go to CSS values Added Aug 2020Go to css-generator
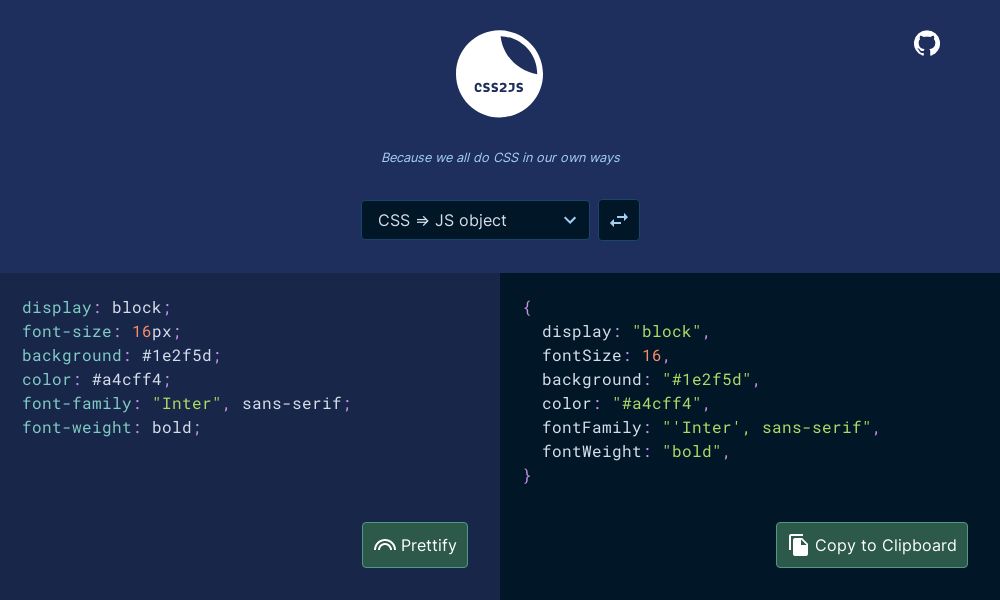
Added Aug 2020Go to css-generator Added May 2020Go to CSS2JS
Added May 2020Go to CSS2JS Added Feb 2020Go to css2sass
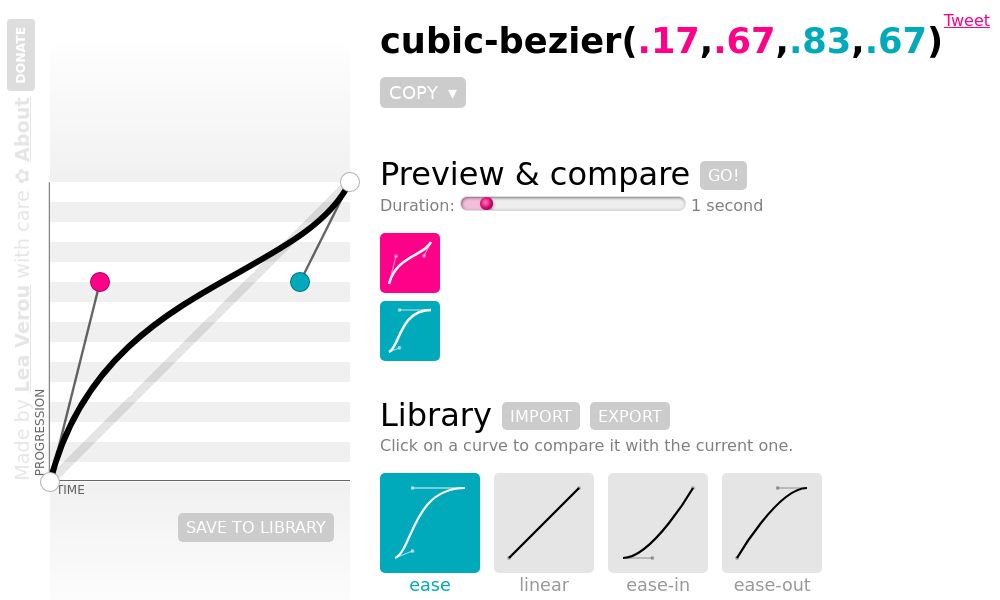
Added Feb 2020Go to css2sass Added Jan 2020Go to cubic-bezier
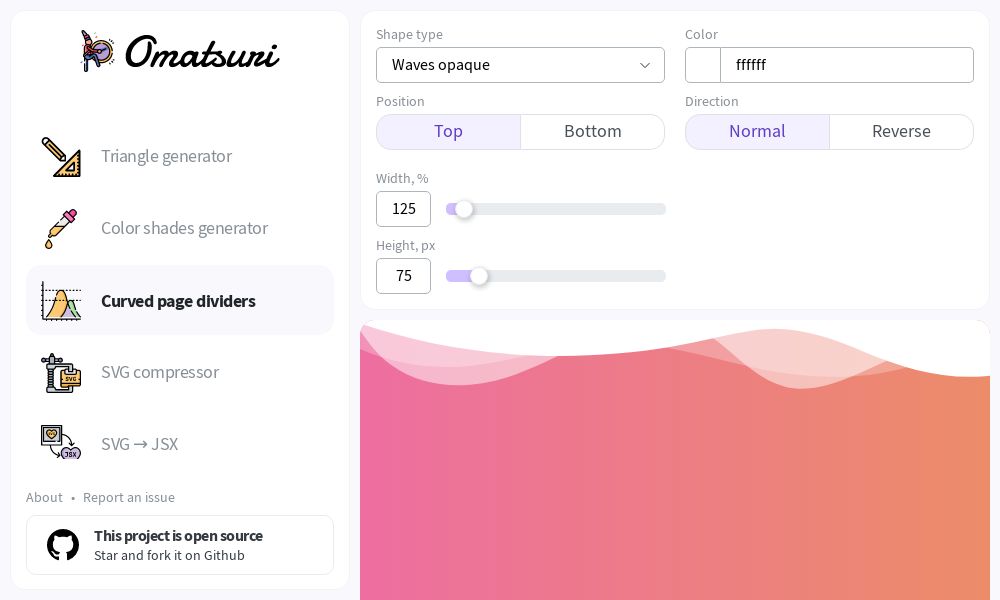
Added Jan 2020Go to cubic-bezier Added Sep 2020Go to Curved page deviders
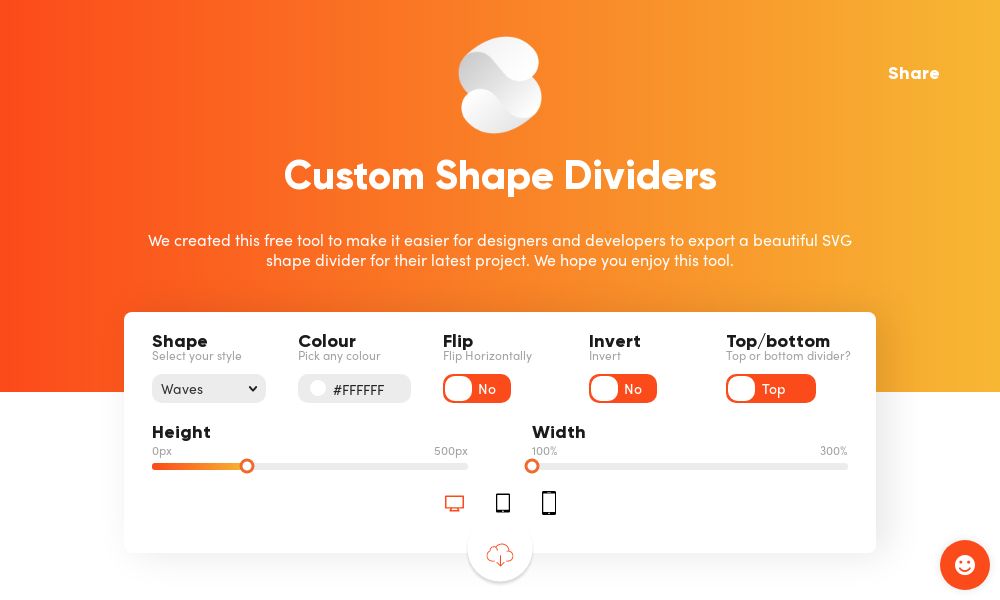
Added Sep 2020Go to Curved page deviders Added Jun 2020Go to Custom Shape Dividers
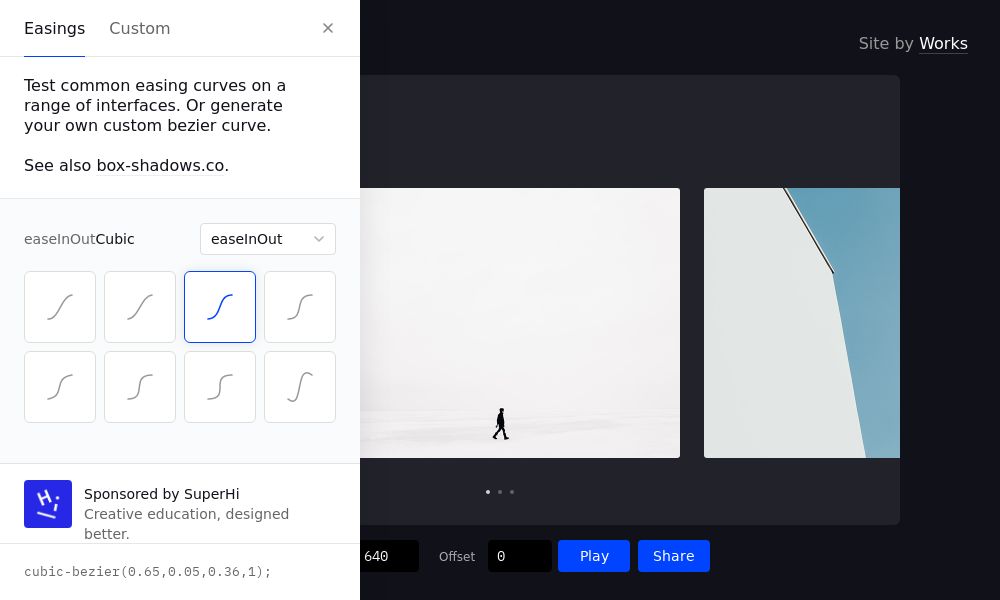
Added Jun 2020Go to Custom Shape Dividers Added Jan 2020Go to Easings
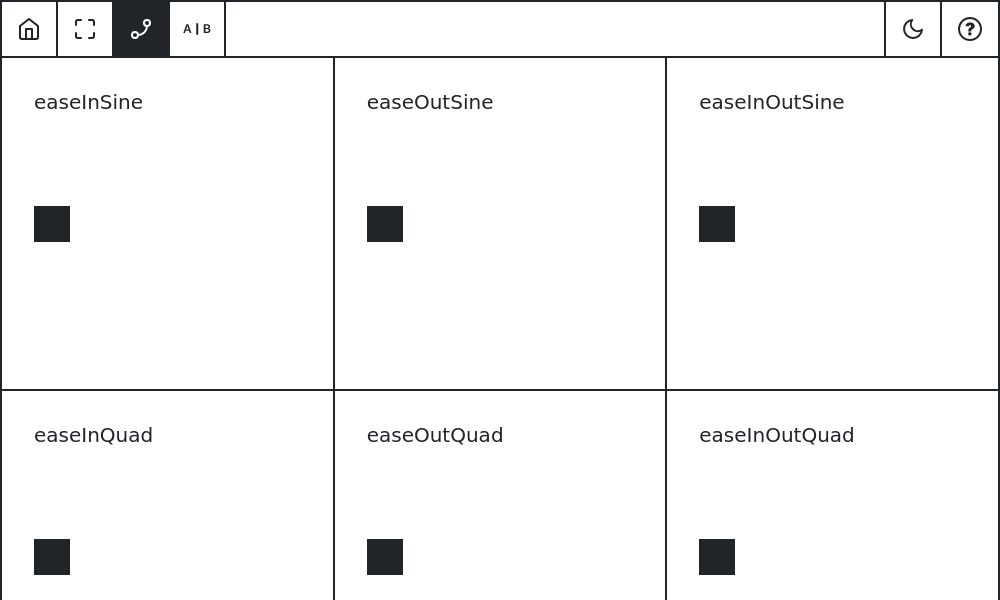
Added Jan 2020Go to Easings Added Jun 2020Go to easings.go
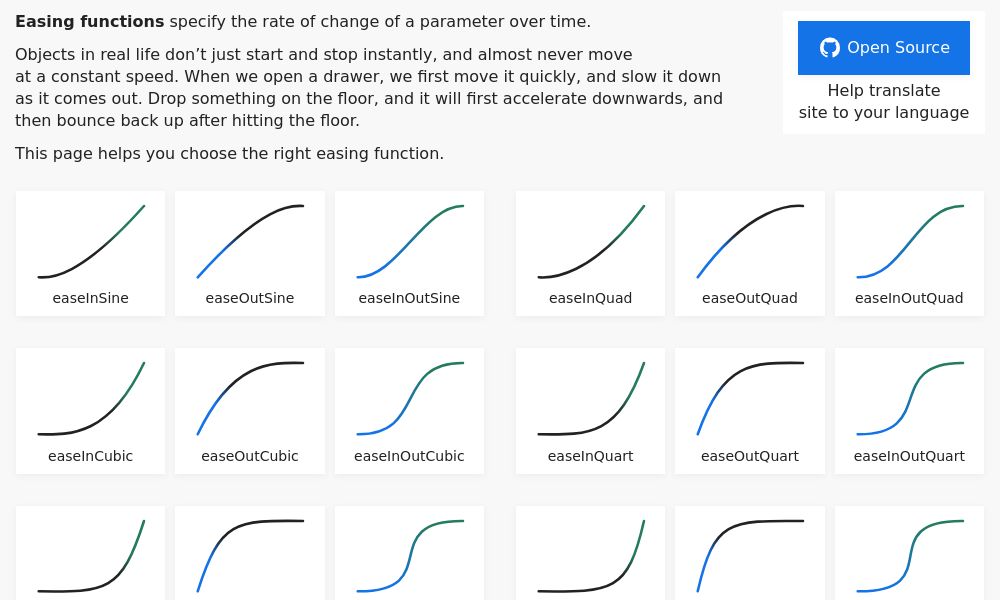
Added Jun 2020Go to easings.go Added Jun 2020Go to easings.net
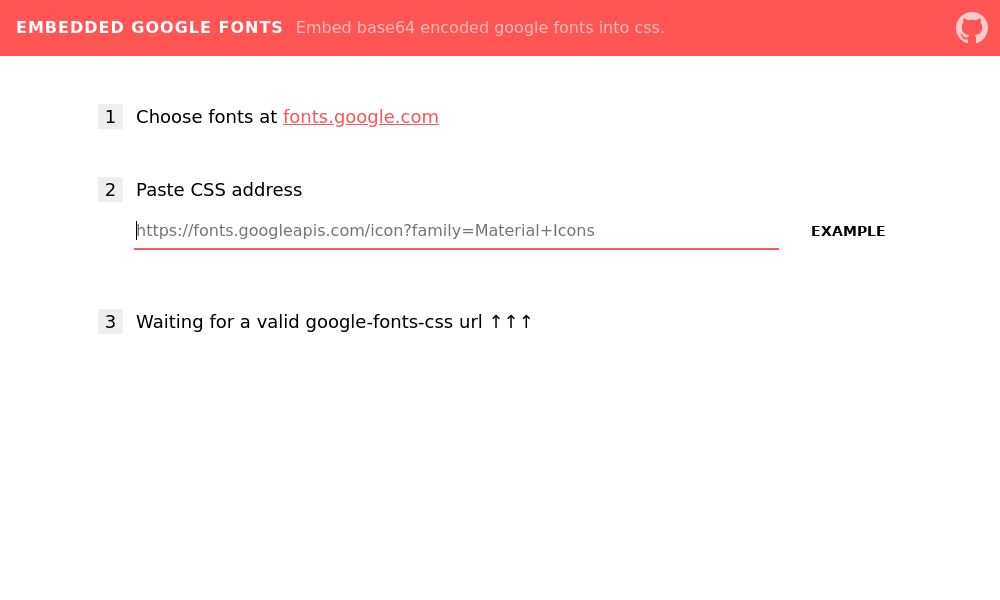
Added Jun 2020Go to easings.net Added Jul 2020Go to Embedded Google Fonts
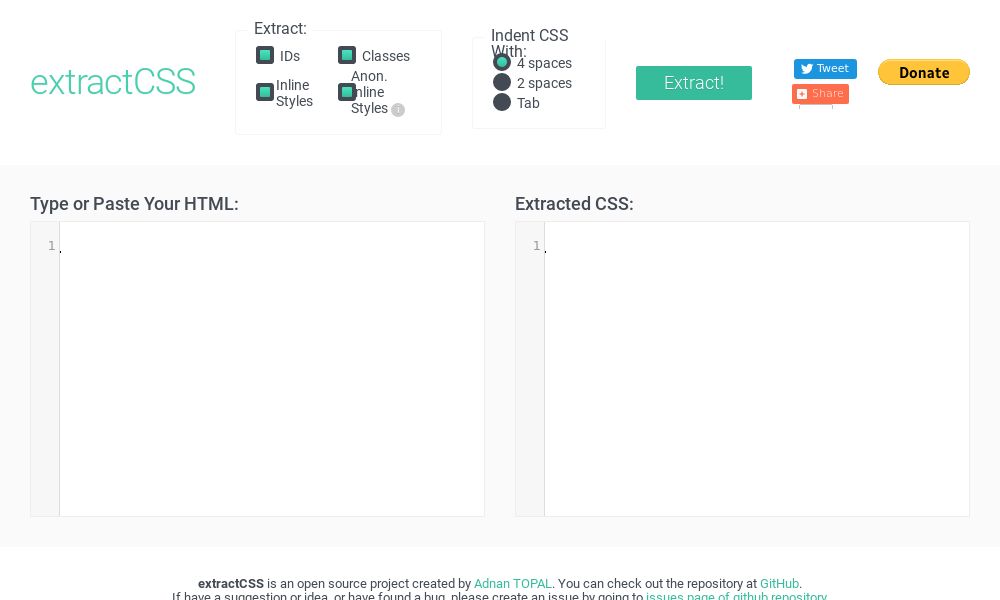
Added Jul 2020Go to Embedded Google Fonts Added Dec 2019Go to extractCSS
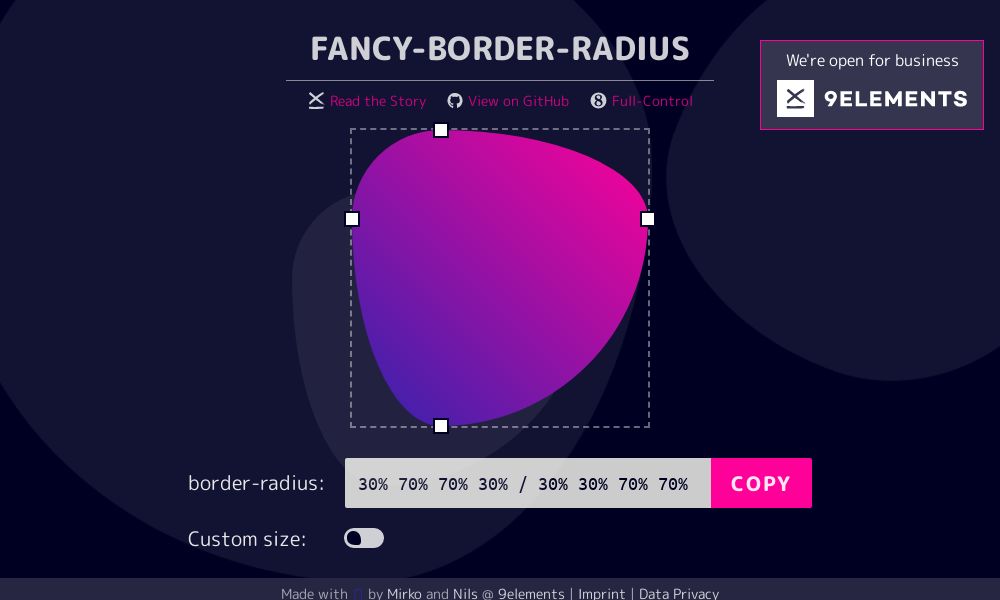
Added Dec 2019Go to extractCSS Added Jan 2020Go to Fancy-Border-Radius
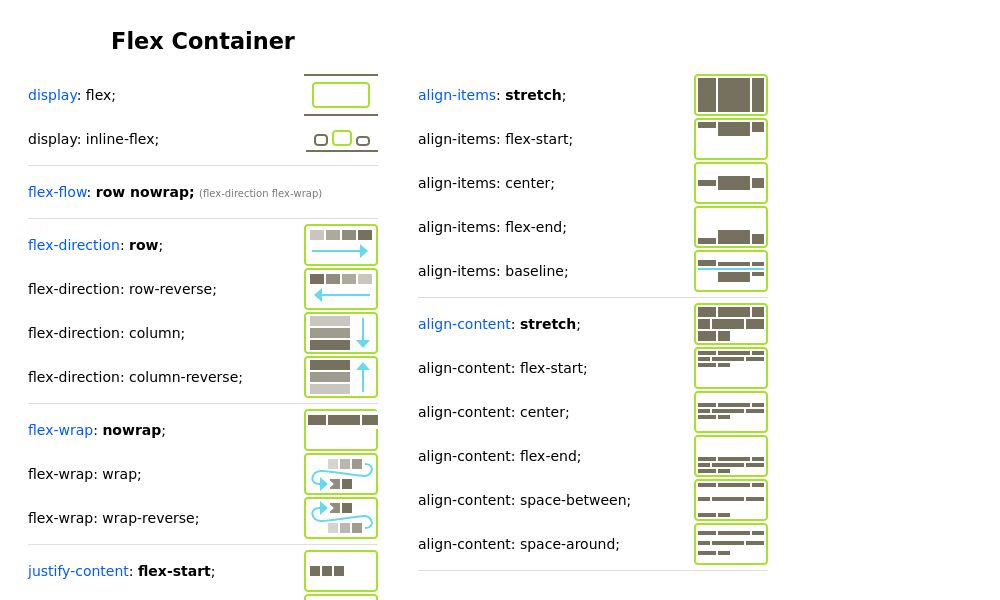
Added Jan 2020Go to Fancy-Border-Radius Added May 2020Go to Flexbox Cheatsheet
Added May 2020Go to Flexbox Cheatsheet
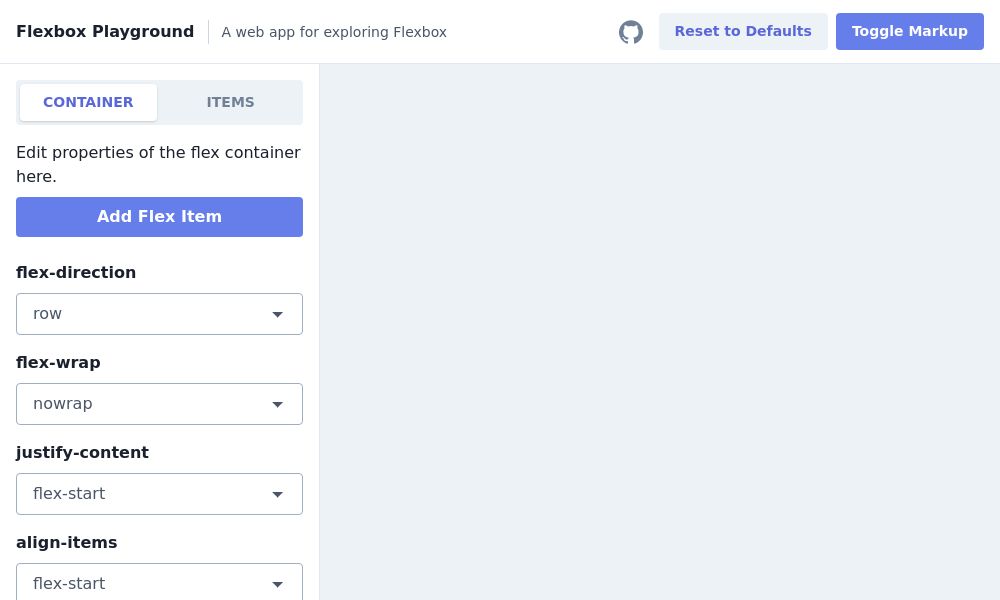
Flexbox Playground
Visually explore building out any flexbox layout and view generated HTML/CSS markup
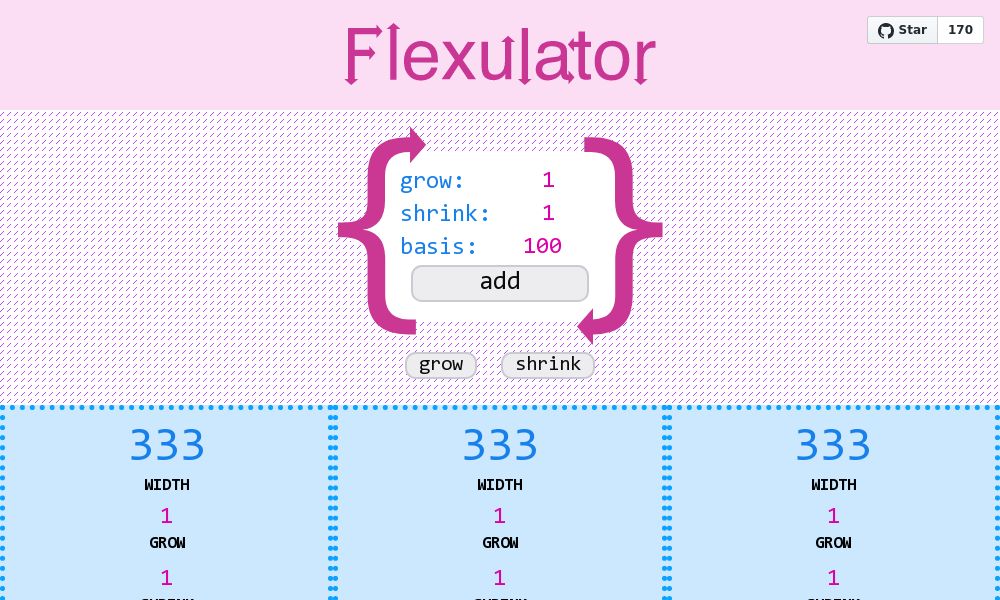
Added Jan 2020Go to Flexbox Playground Added Feb 2020Go to flexulator
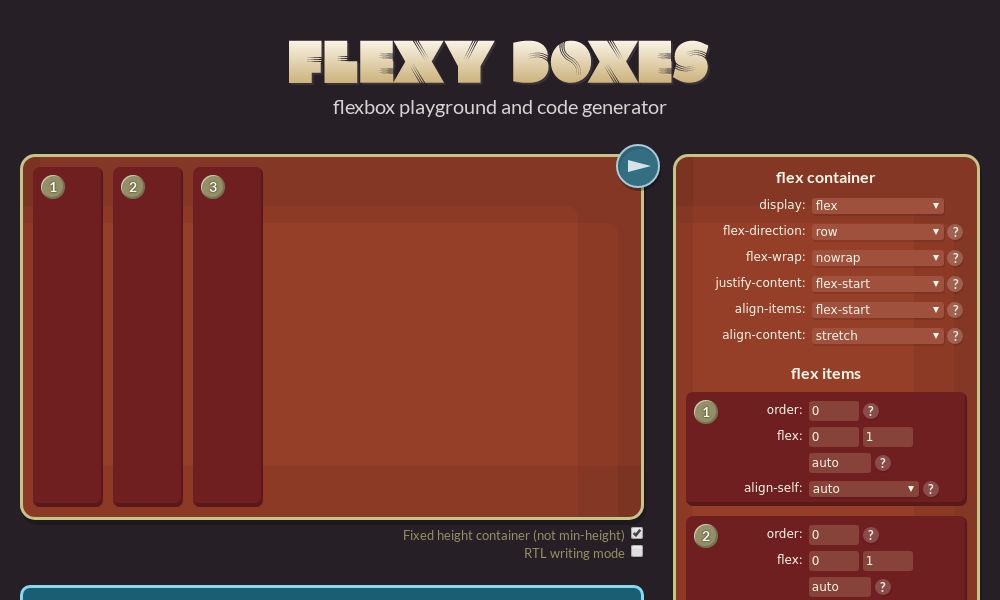
Added Feb 2020Go to flexulator Added Dec 2019Go to Flexy Boxes
Added Dec 2019Go to Flexy Boxes
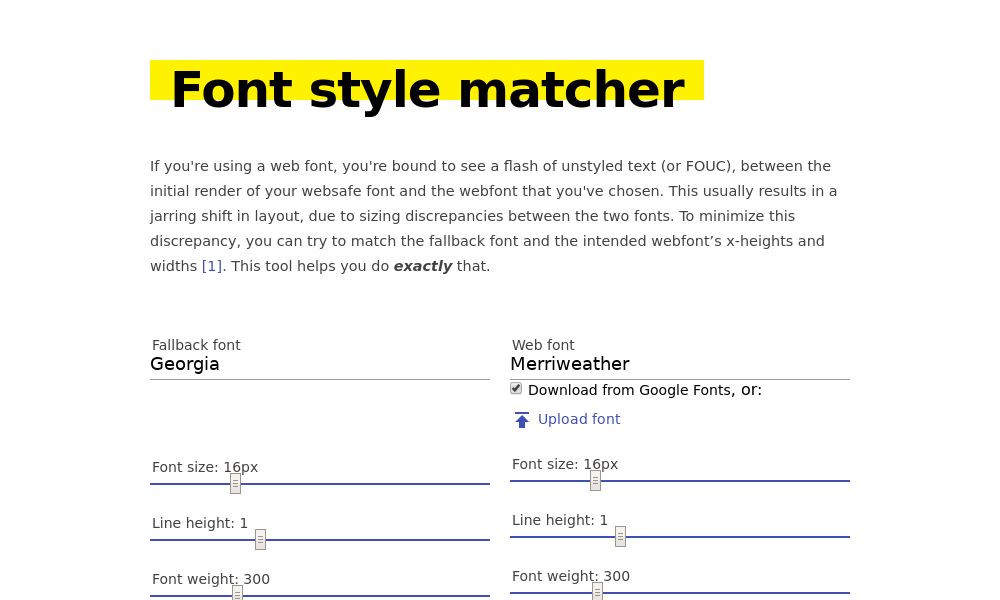
Font style matcher
Matches the x-heights and widths of two fonts (webfont and fallback font)
Added Jan 2020Go to Font style matcher Added Mar 2020Go to Grabient
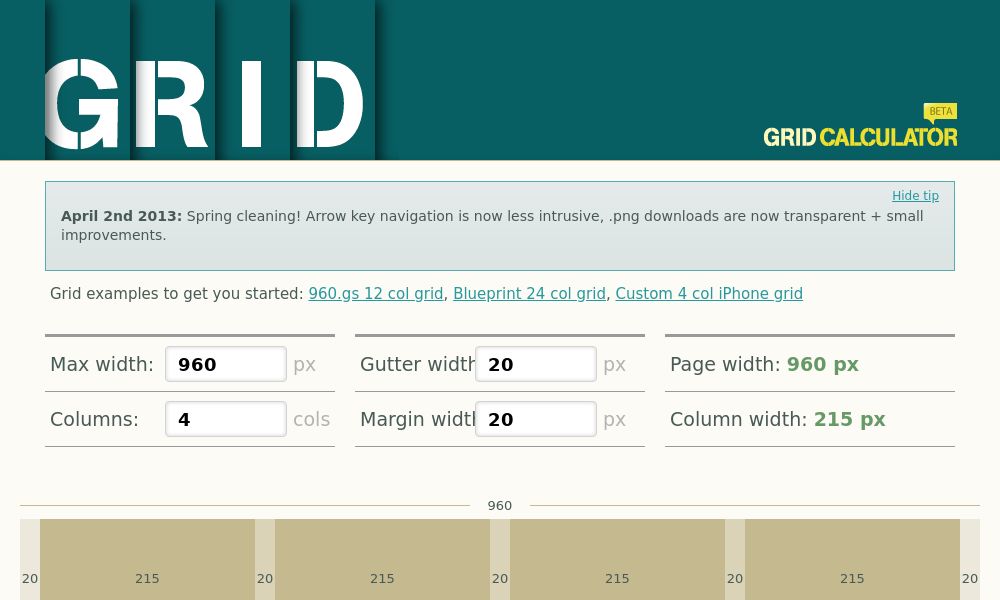
Added Mar 2020Go to Grabient Added Feb 2020Go to Grid Calculator
Added Feb 2020Go to Grid Calculator
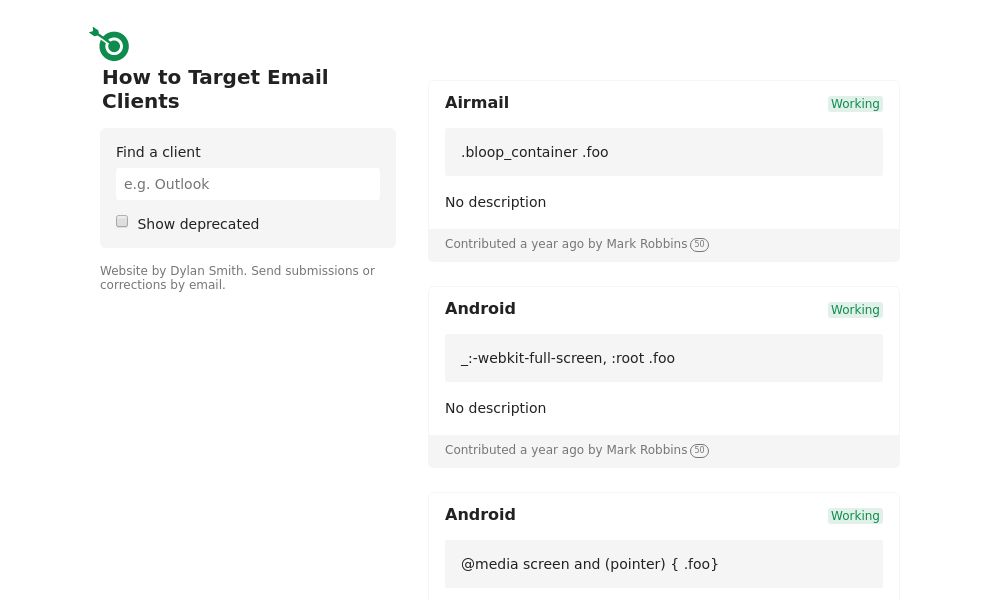
How to Target Email Clients
Single out email clients and platforms using crowdsourced email development techniques
Added Jun 2020Go to How to Target Email Clients
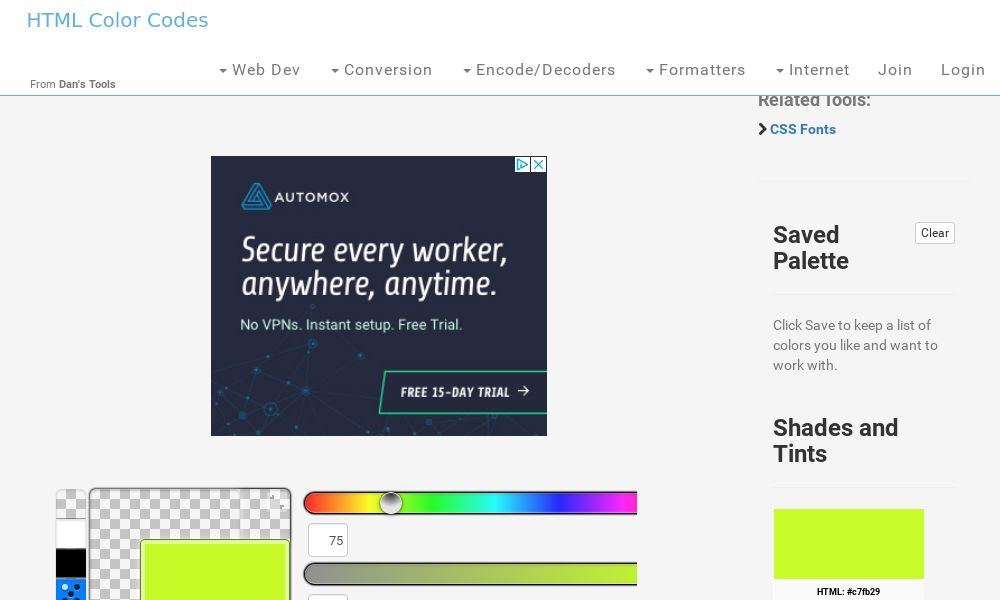
HTML Color Codes
Get HTML color codes, Hex color codes, RGB and HSL values with our color picker, color chart and HTML color names.
Added Oct 2020Go to HTML Color Codes
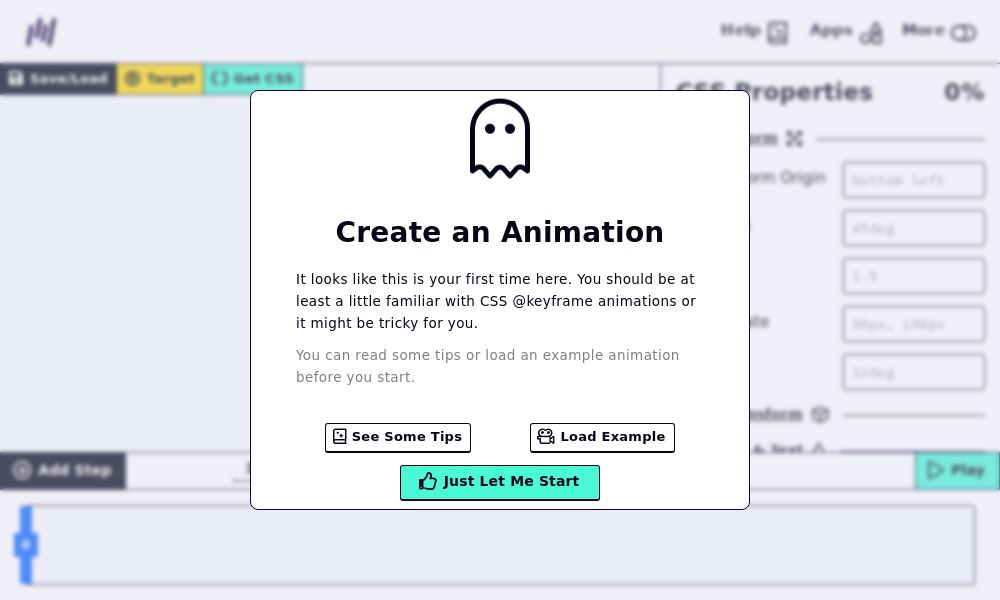
Keyframes CSS
Create basic or complex CSS keyframe animations with a visual timeline editor similar to video-editing software.
Added Jun 2020Go to Keyframes CSS
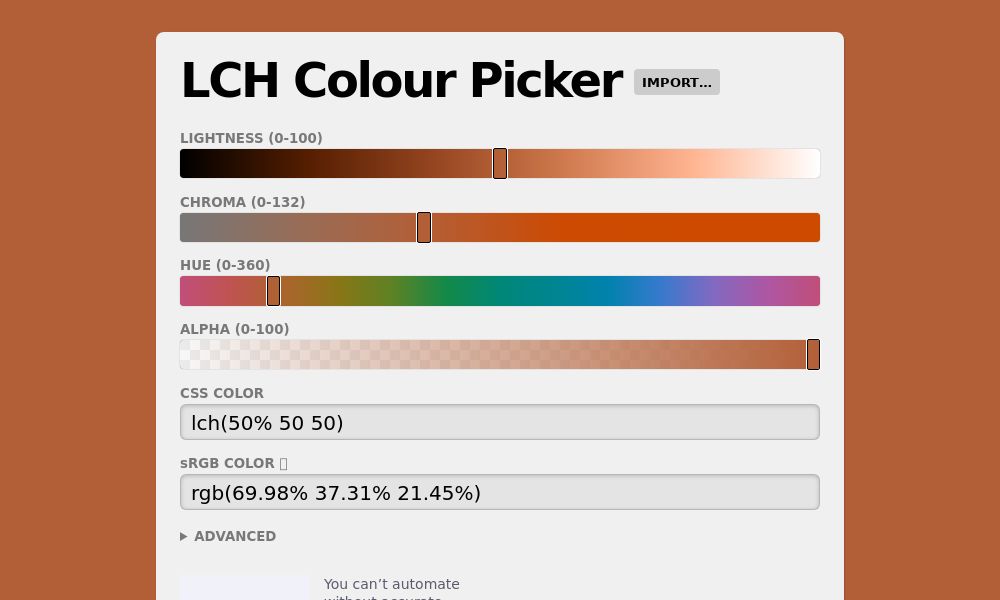
LCH Colour Picker
Picke a color from the larger, perceptually uniform LCH (“Lightness Chroma Hue”) color space
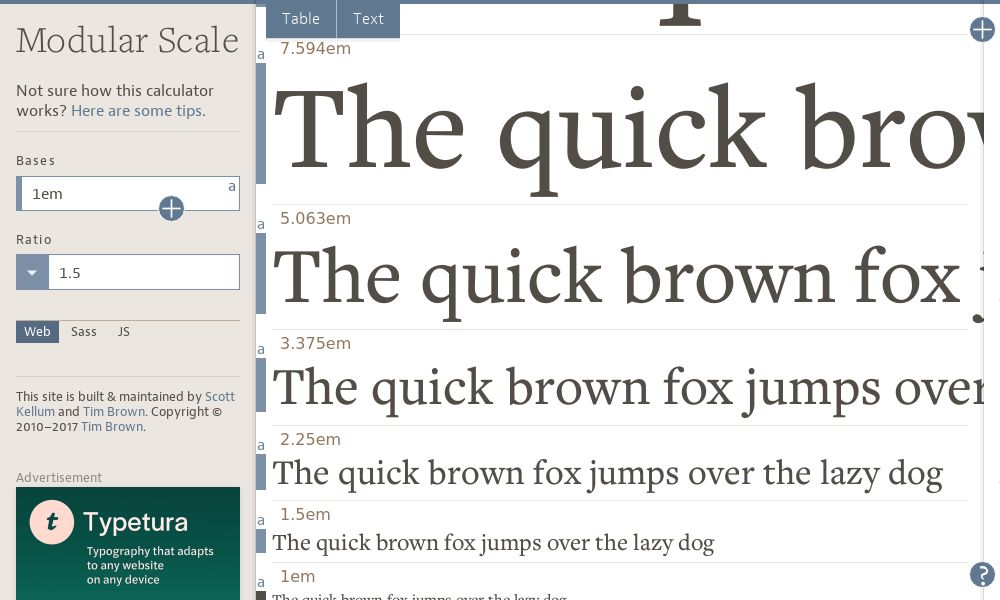
Added Apr 2020Go to LCH Colour Picker Added Mar 2020Go to Modular Scale
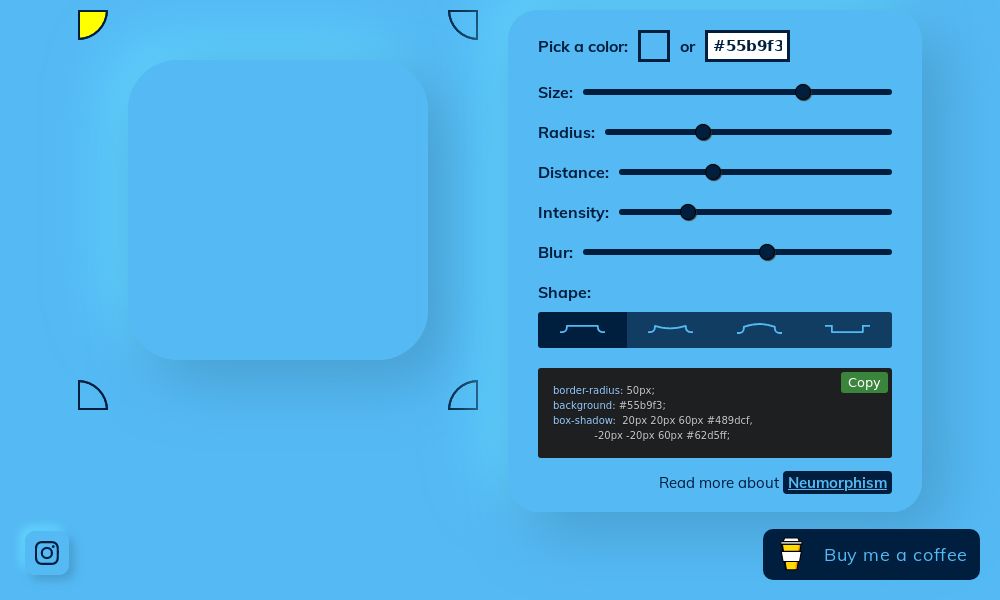
Added Mar 2020Go to Modular Scale Added Feb 2020Go to Neumorphism.io
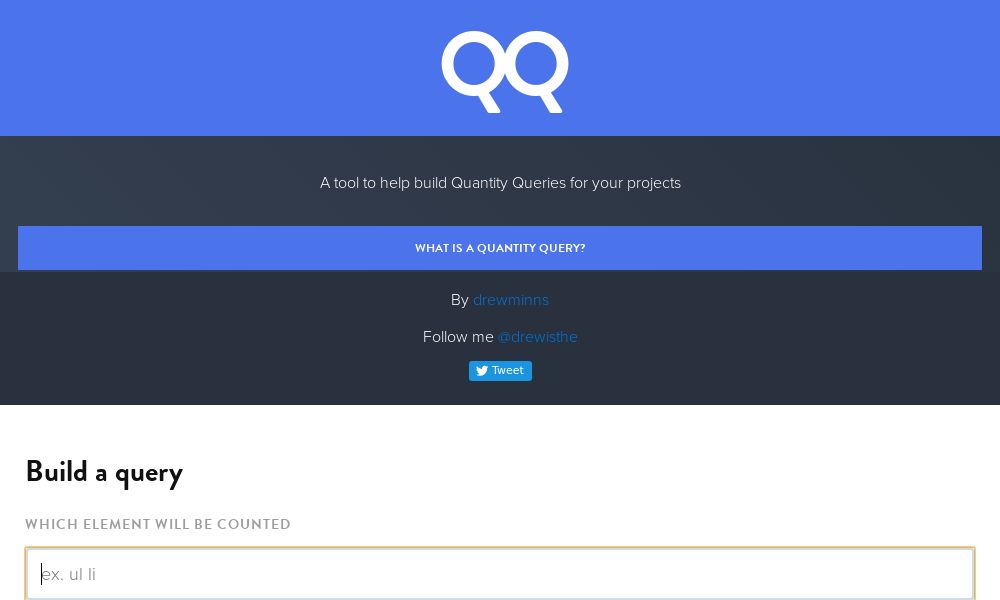
Added Feb 2020Go to Neumorphism.io Added Jan 2020Go to Quantity Queries
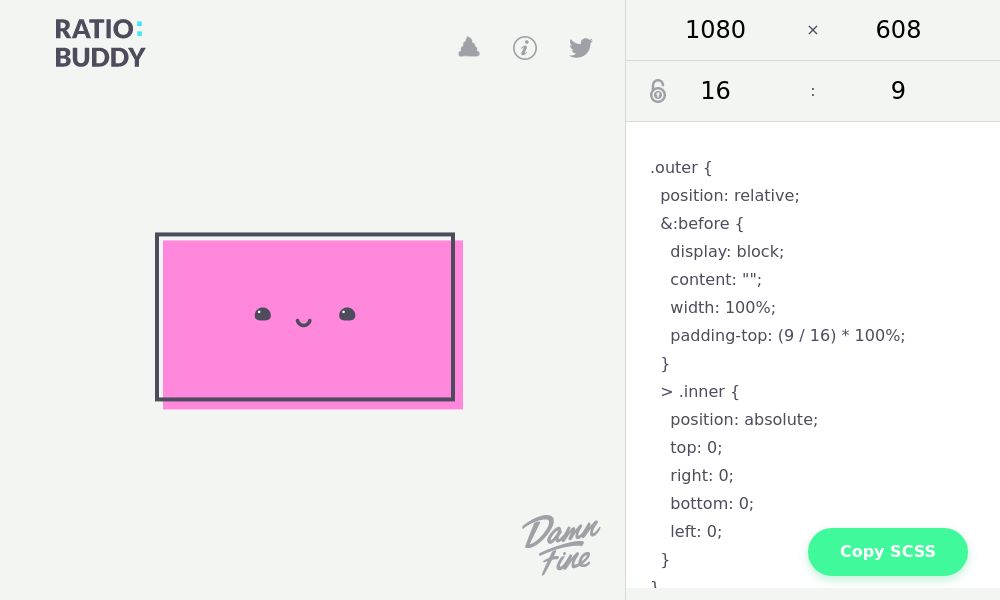
Added Jan 2020Go to Quantity Queries Added Feb 2020Go to Ratio Buddy
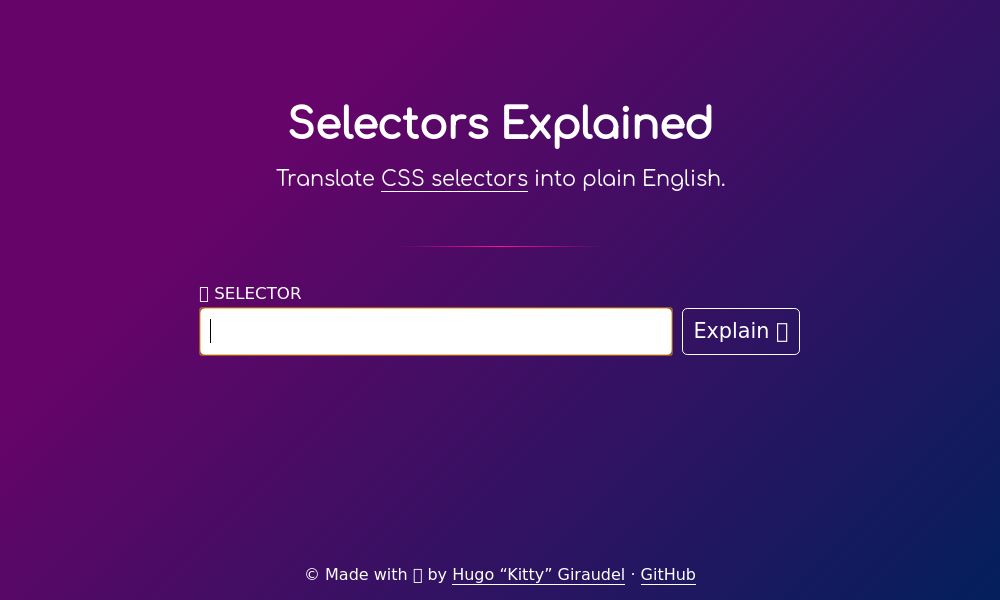
Added Feb 2020Go to Ratio Buddy Added Mar 2020Go to Selectors Explained
Added Mar 2020Go to Selectors Explained Added Apr 2020Go to separator-generator
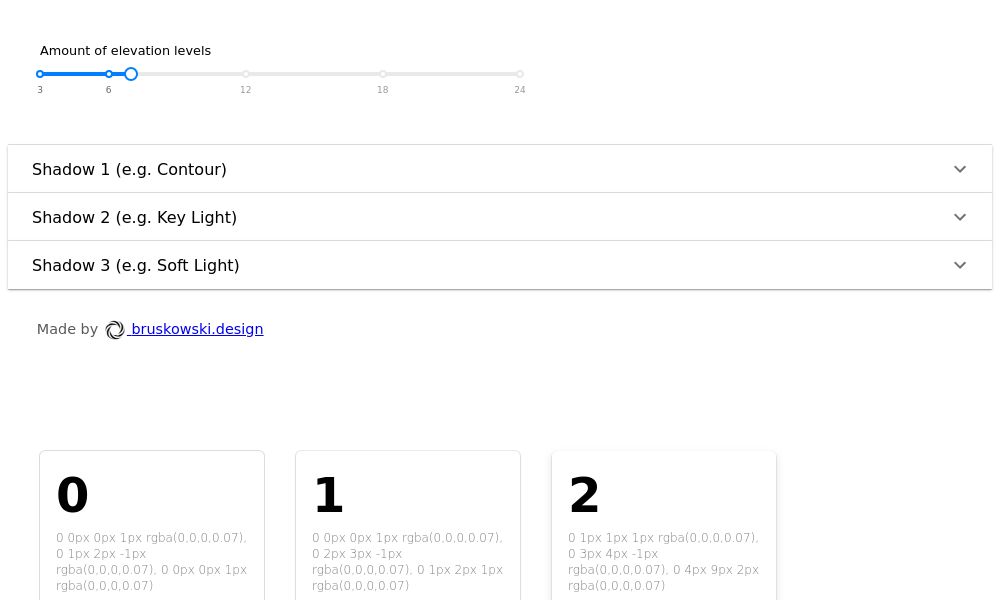
Added Apr 2020Go to separator-generator Added Jan 2020Go to Shadow Elevation Editor
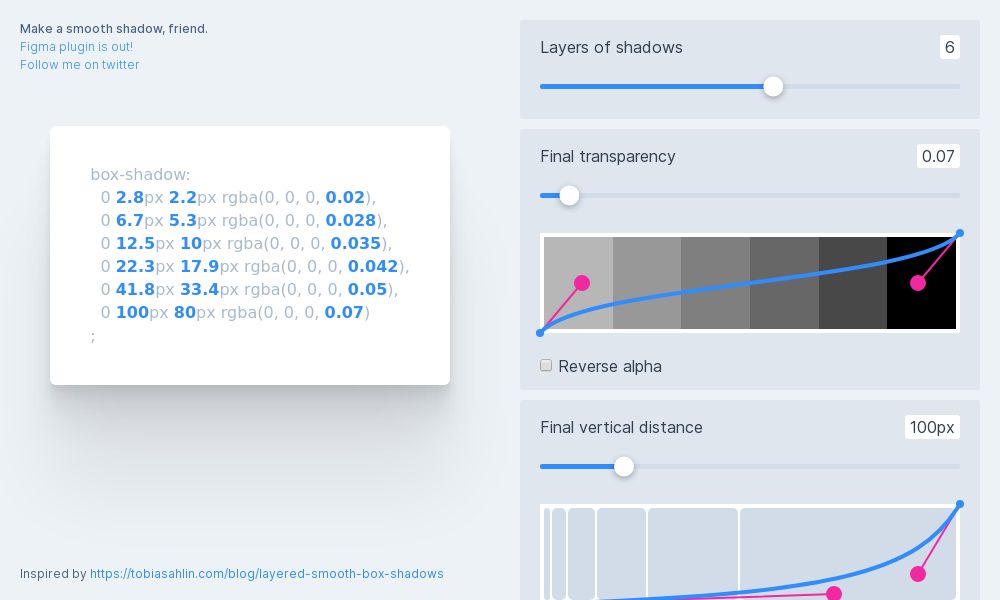
Added Jan 2020Go to Shadow Elevation Editor Added Dec 2019Go to Shadows
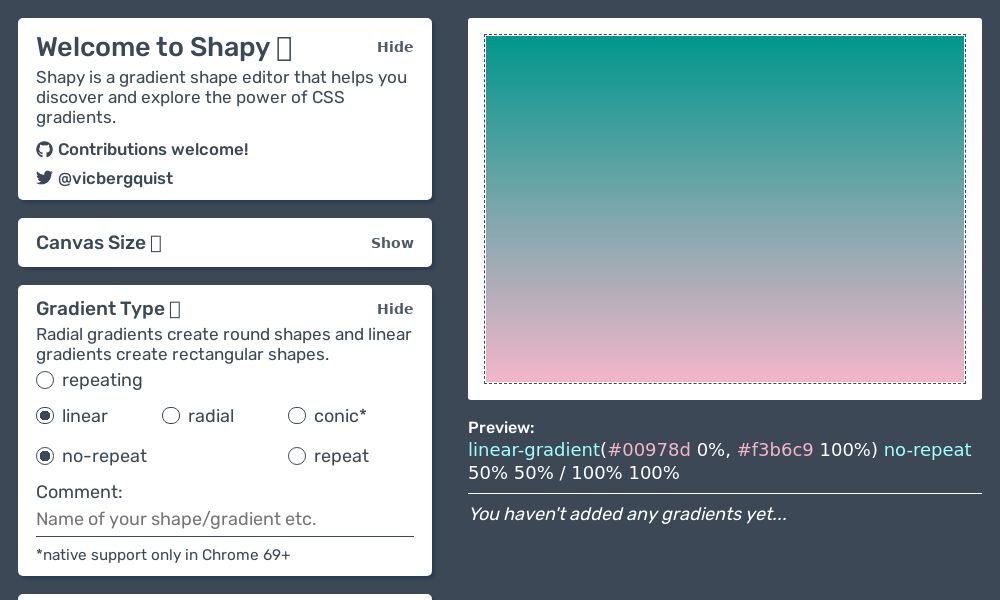
Added Dec 2019Go to Shadows Added Dec 2019Go to Shapy
Added Dec 2019Go to Shapy Added Mar 2020Go to SVG Backgrounds
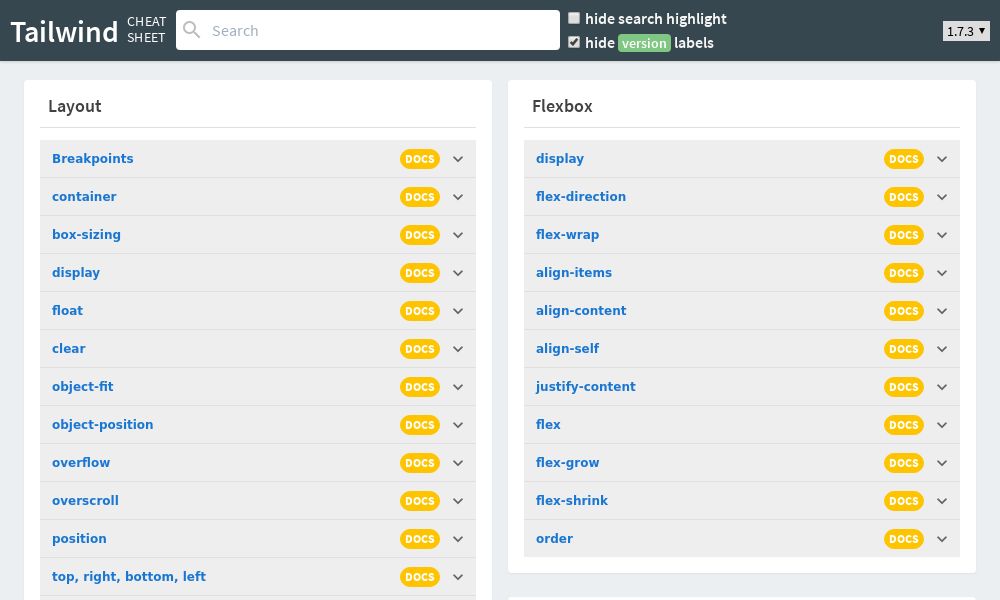
Added Mar 2020Go to SVG Backgrounds Added Jan 2020Go to Tailwind CSS Cheat Sheet
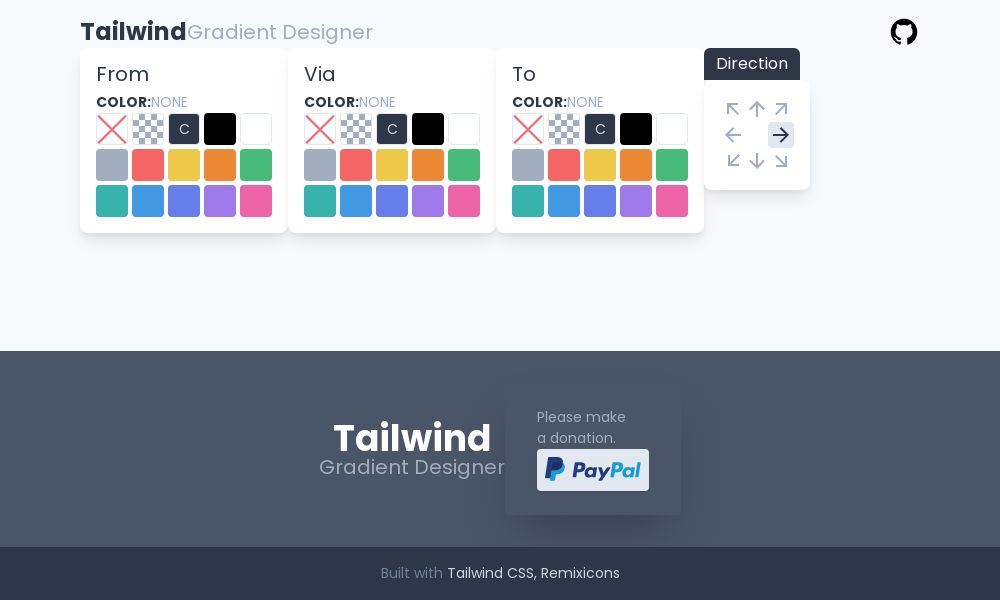
Added Jan 2020Go to Tailwind CSS Cheat Sheet Added Aug 2020Go to Tailwind Gradient Designer
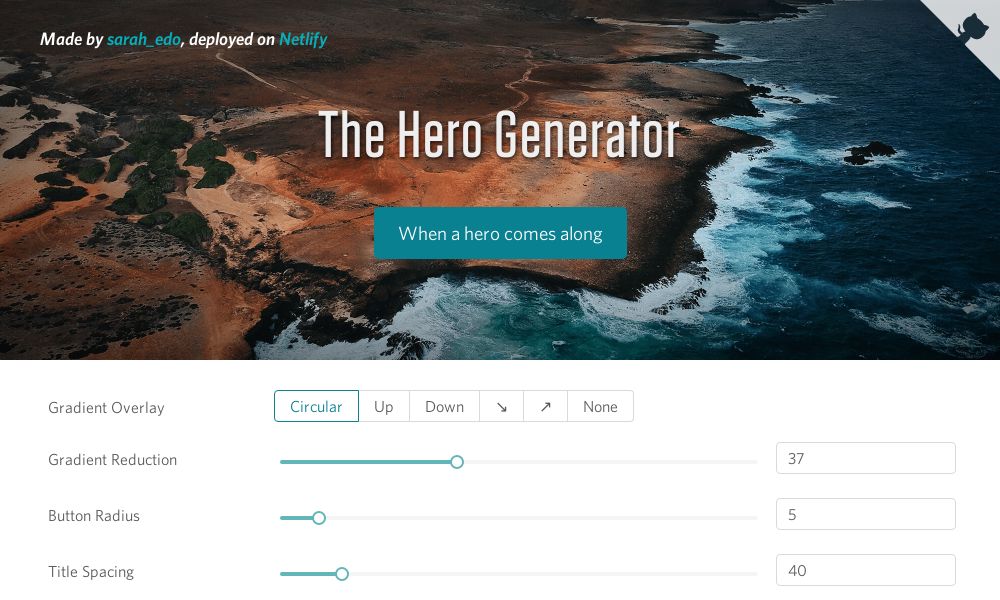
Added Aug 2020Go to Tailwind Gradient Designer Added Apr 2020Go to The Hero Generator
Added Apr 2020Go to The Hero Generator
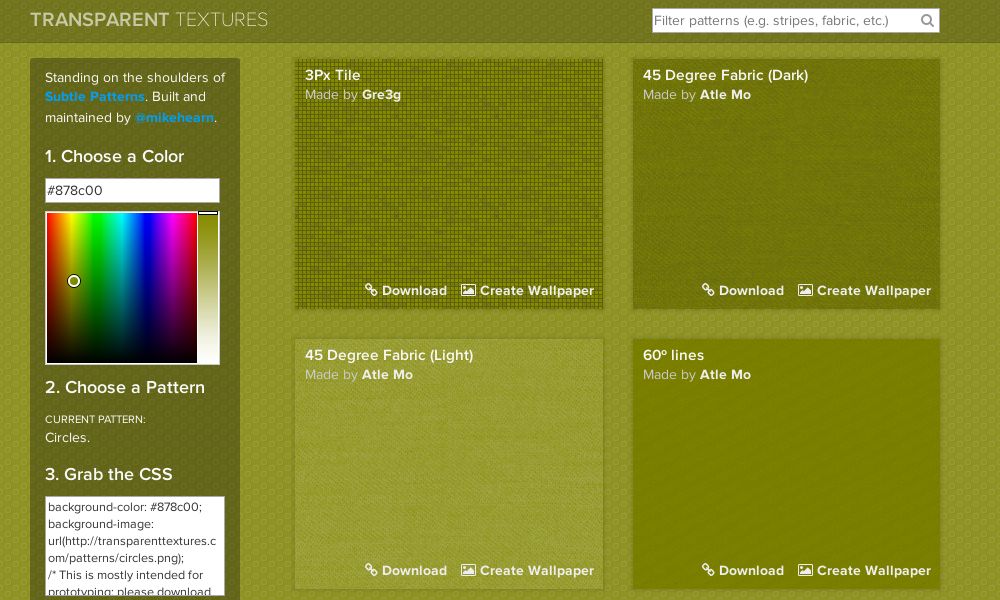
Transparent Textures
Search for transparent patterns that can be used as background images with any background color in CSS.
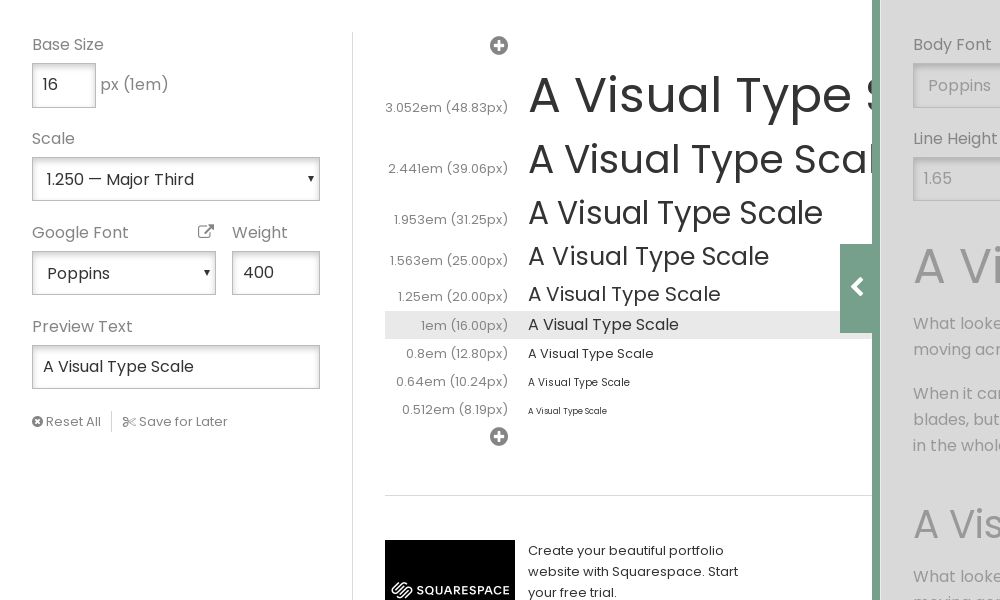
Added Mar 2020Go to Transparent Textures Added Jan 2020Go to type-scale
Added Jan 2020Go to type-scale
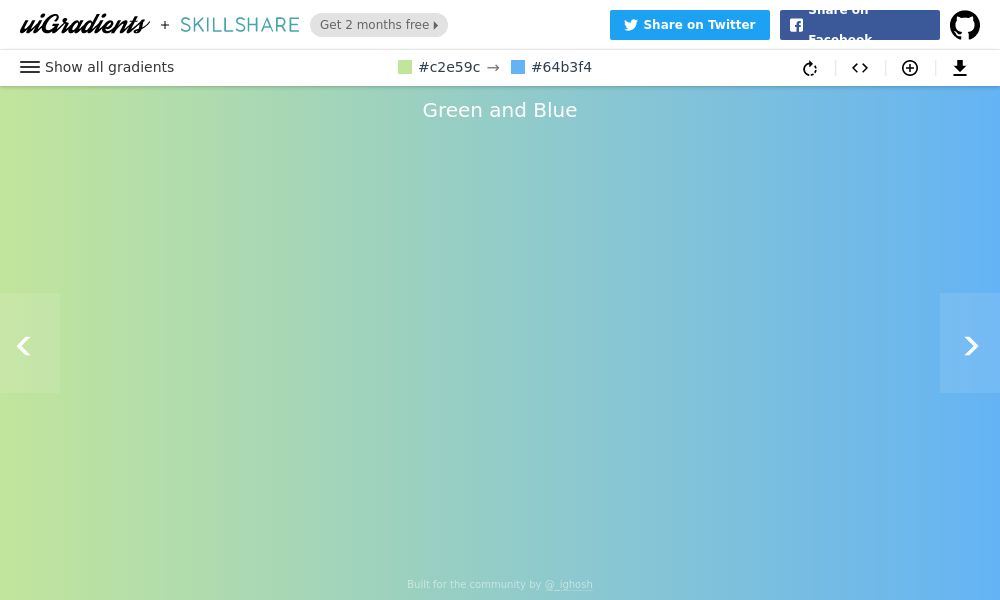
uiGradients
Choose a linear CSS gradient from large collection of popular and pretty gradients
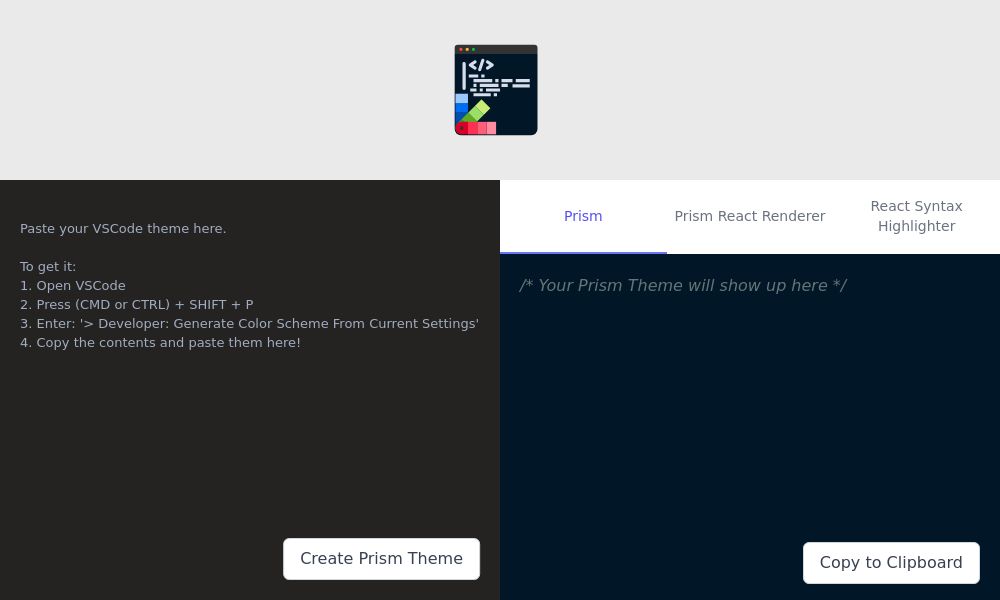
Added Feb 2020Go to uiGradients Added Sep 2020Go to VSCode prism theme converter
Added Sep 2020Go to VSCode prism theme converter