Tools for tag "Performance"
 Added Jan 2020Go to Brotli.Pro
Added Jan 2020Go to Brotli.Pro Added Feb 2020Go to Bundlephobia
Added Feb 2020Go to Bundlephobia Added Feb 2020Go to Dither it!
Added Feb 2020Go to Dither it! Added Apr 2020Go to ESBench
Added Apr 2020Go to ESBench
Font Squirrel Webfont Generator
Modify, improve, trim, change and export your fonts in modern formats
Added Jan 2020Go to Font Squirrel Webfont Generator
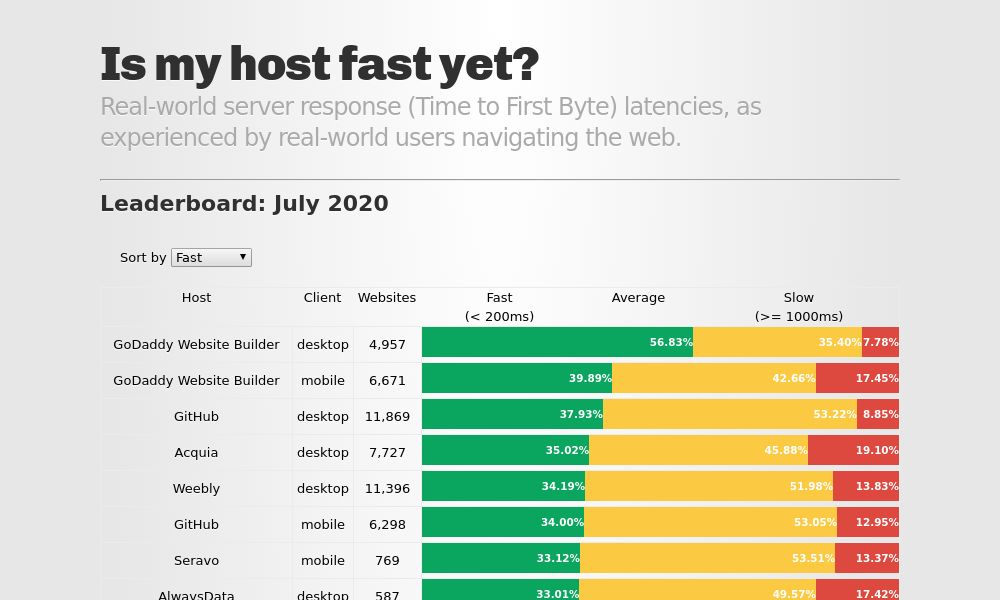
Is my host fast yet?
Analyze real-world server response latencies, as experienced by real-world users navigating the web.
Added Jul 2020Go to Is my host fast yet? Added May 2020Go to Lighthouse Metrics
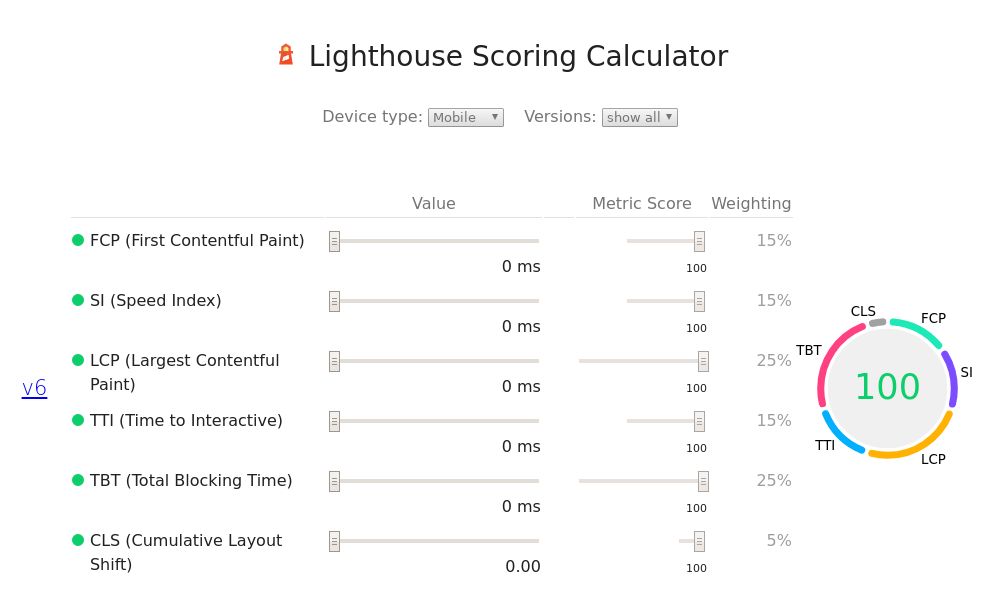
Added May 2020Go to Lighthouse Metrics Added Apr 2020Go to Lighthouse Scoring Calculator
Added Apr 2020Go to Lighthouse Scoring Calculator
Responsive Breakpoints
Create responsive breakpoints for your images and get the adequate HTML them
Added Jan 2020Go to Responsive Breakpoints Added Dec 2019Go to Squoosh
Added Dec 2019Go to Squoosh Added Mar 2020Go to Worth It
Added Mar 2020Go to Worth It